XR - Create the Screens
LED walls and Internal Processors
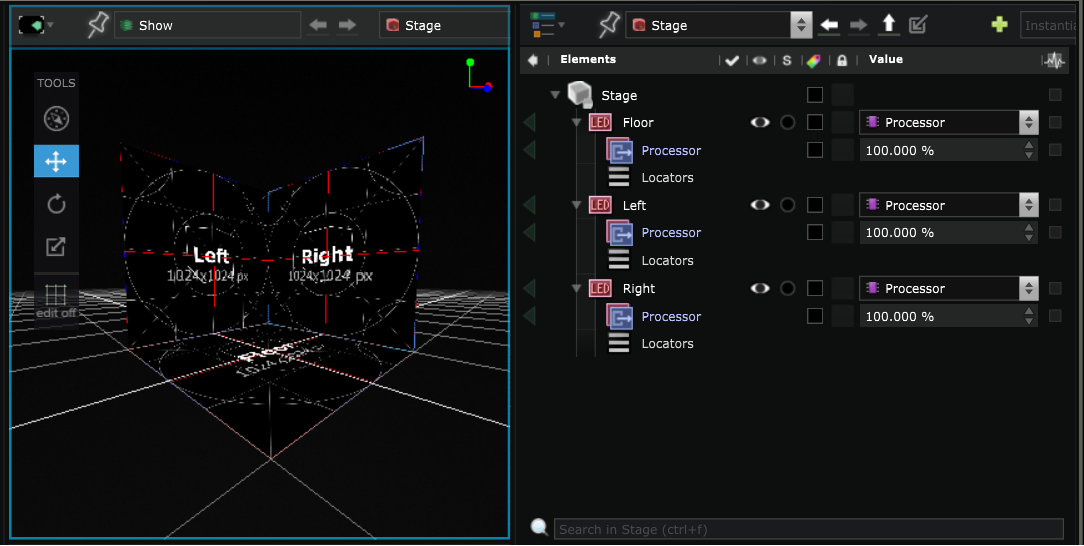
In this example, we will use a setup comprising a Planar Led Screen floor and two Planar Led Screen walls to create a half-box configuration.
Create the floor
If your configuration involves a floor LED screen, you can begin by creating it as follows :
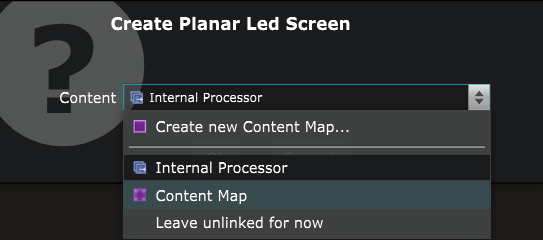
- Inside your Stage , create a first Planar Led Screen with an internal processor.
-
Set the pitch, size and resolution of the Internal Processor of the floor LED screen to match the real LED screen you are using.
-
You can rename this Planar Led Screen ‘Floor’ .
Although starting with the creation of the floor is more of a recommendation than an obligation, note that the first Planar Led Screen in your stage will serve as a reference for the XR - Calibration procedures .
Create the walls
You can duplicate the Planar Led Screen previously created twice and position them to form a half-box configuration.
You can rename them to, for example, ‘Left’ and ‘Right’.
You can use a custom geometry by importing an FBX file as Free Shape Led Screen using the Import as Group in the Stage option.
You can now proceed to the next step: Camera Tracking .