Shader Toy Generator
2D Generator - Copy-paste your favourite shader from Shadertoy to the Smode Shader Editor

BETA VERSION FEATURE
This feature is only available in the current beta version of Smode and is not yet officialy supported.
To import a shader, simply copy-paste from shadertoy and use Medias as Channels.
Press [Ctrl] + [Enter] at any time in order to compile the shader.
Check out Shadertoy website for awesome shaders.
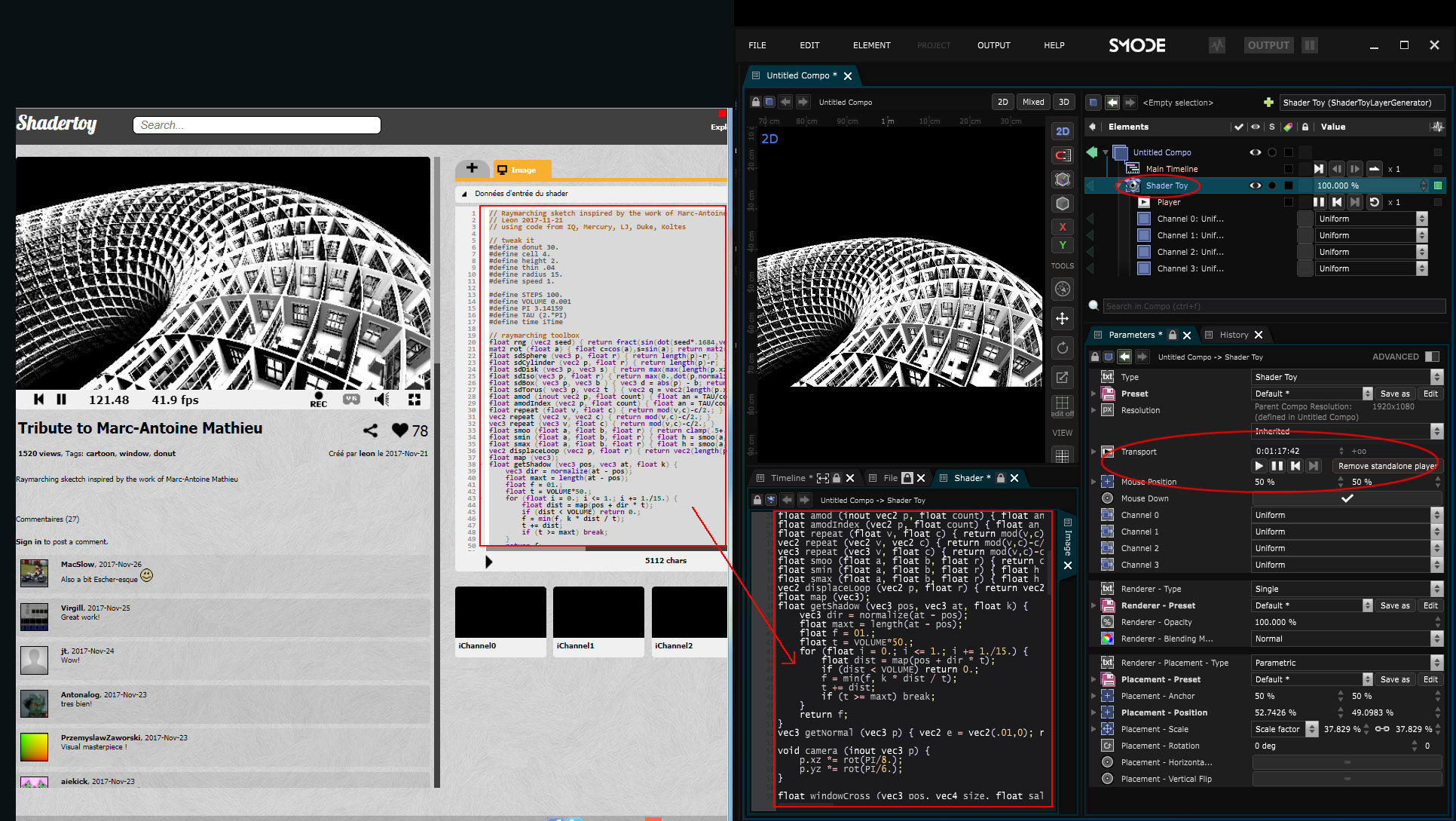
For the “simple” shaders, just copy-paste the shader toy code into Smode Shader Editor (here is a most beautiful “simple” example made by Leon):
For more complex shaders (with Image channels and Buffers), just import the Image Layer into one of the channel with ALT + drag and drop.
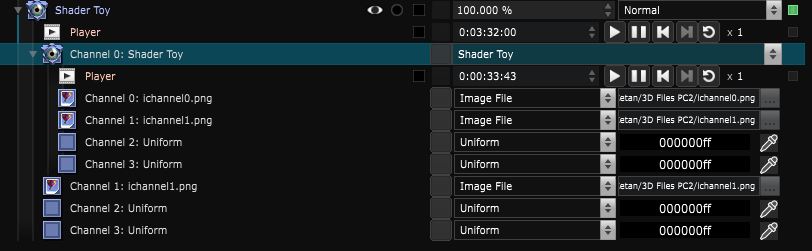
For the buffers, you can replace one of the Smode iChannel by a shader toy generator which will act as a buffer:
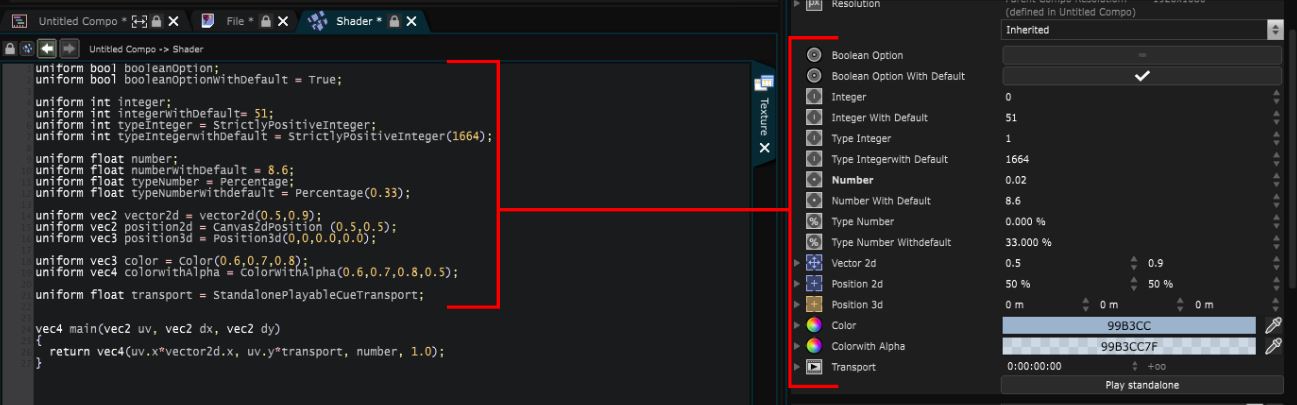
Here are the main variables you can expose inside of a Shader Toy Layer:
Variables:
- Image: Image of the shader toy generator
- Transport: The Transport of the shader toy generator
- Mouse Position: Get the mouse position of the shader toy generator
- Mouse Down: Mouse down of the shader toy generator
- Channel 0: Select the 2D Generator
- Channel 1: Select the 2D Generator
- Channel 2: Select the 2D Generator
- Channel 3: Select the 2D Generator
- Dynamic Variables: Dynamic variables of the shader toy generator
Python
Oil.createObject("ShaderToyTextureGenerator")