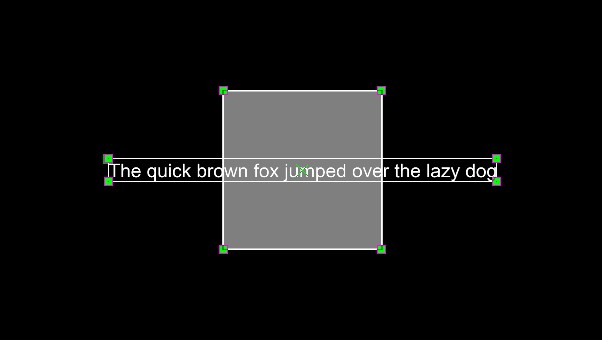
Insert your text into a rectangle
Set a simple but responsive background to a text.
Create a Rectangle and a Text Generator in your Element Tree :
The main idea is to make a connection between the size of the box and the size of the text using some Link logic.
There are 2 ways to do that:
-
The size of the rectangle depends on the size of the text
-
The size of the text depends on the size of the rectangle
The rectangle depends on the text
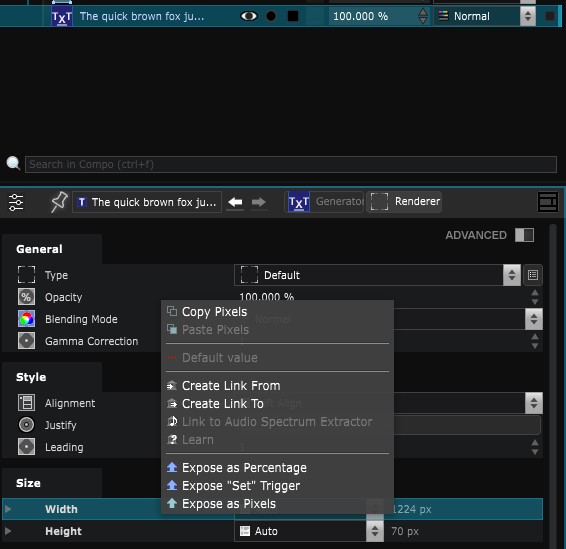
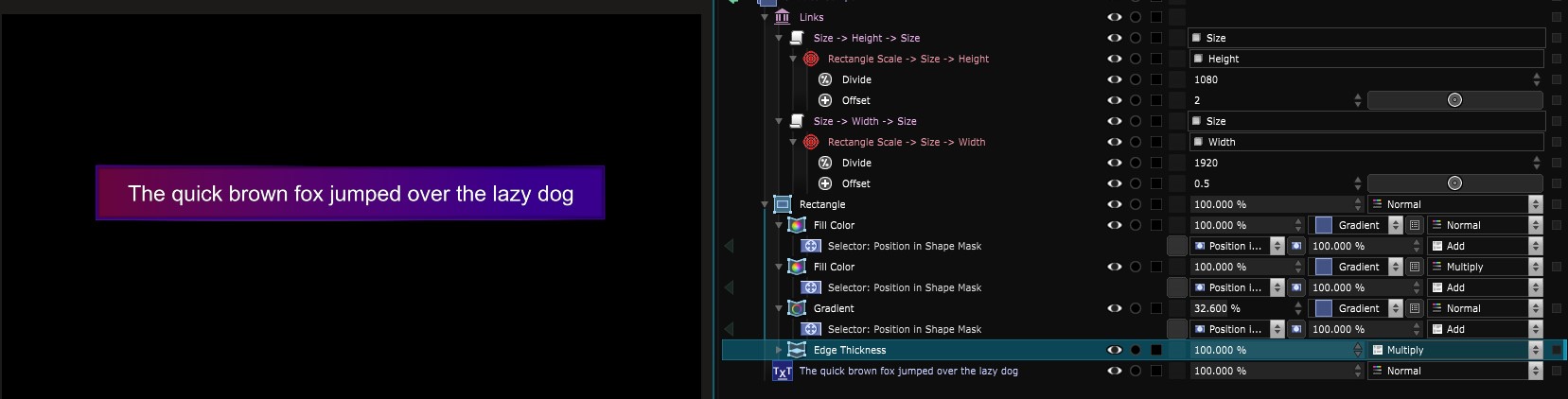
- Right click over the size parameter of the Text Renderer and create a Link from the widht and the height
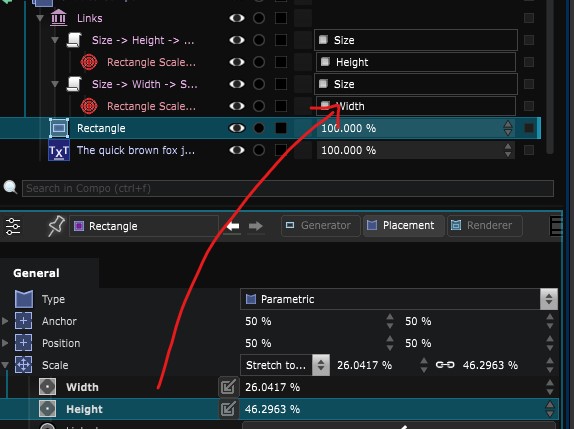
- Drag and drop the width and the height parameters of the rectangle in the empty Link Target
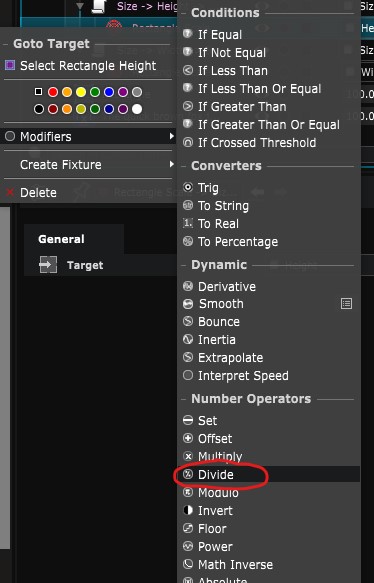
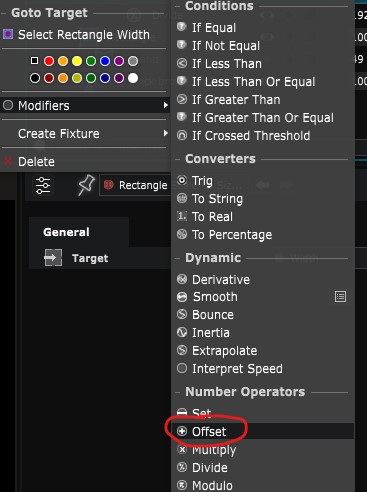
- Right click on each
Link Target
and add a
Divide
for the height and the width.
Set the divide value equals to the width resolution of your compo for the width.
Do the same for the height. If your compo is 1920x1080, the Divide should have a divide value to 1920 for witdh.
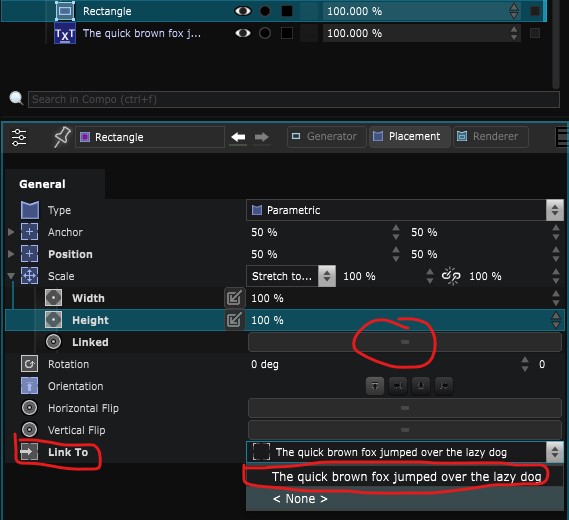
- Select the Rectangle , uncheck the scale->Linked parameters and link it’s placement to the Text.
- In order to create some margin, go to the Link Target and add a Offset
The text depends on the rectangle
Bit the same as the first method.
-
To be more intuitive, it’s better to start this method with an anchor point for the text and rectangle at 0,0.
-
Create a Link from the Width and the Height placemenet paramters of the Rectangle
-
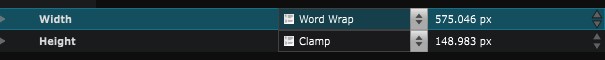
Select your Text Generator and in it’s Text Renderer , switch the width parameters from “auto” to “Word Wrap”, such as its Height parameters from auto to clamp.
-
then, right click on the Width and Height parameter of the text and connect it to -> Width or Height
-
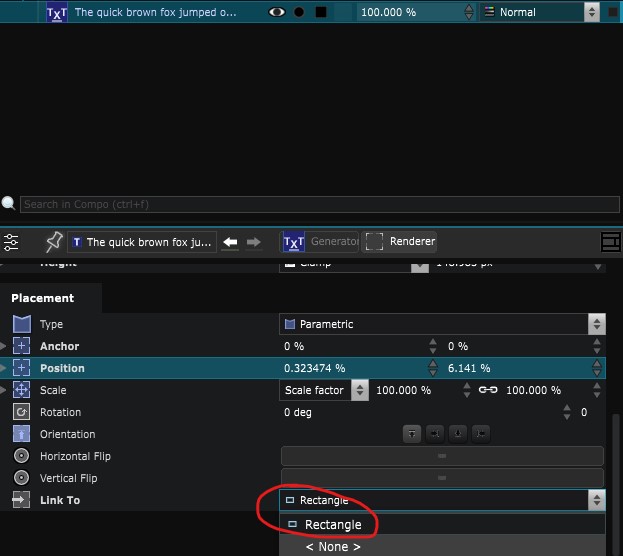
Go to the placement options and link your text to the rectangle.
You can add some Shape Modifier :