Integrate TouchDesigner content
Learn how to seamlessly integrate TouchDesigner content with Smode using “.tox” files
To use a .tox file within Smode, you’ll need to have a paid TouchDesigner or TouchPlayer license installed on the machine (Educational, Commercial, or Pro).For more details, please refer to the TouchDesigner Licensing documentation.
For server with one GPU for rendering and one for UI don’t forget to select the correct one in the SMODE preference
TouchDesigner components
TouchDesigner is a node-based visual programming language for real-time interactive multimedia content, developed by Derivative:https://derivative.ca/
A piece of content exported from TouchDesigner is called a TouchDesigner Component file and is stored with a ’.tox’ file extension.
A .tox file contains one component which in turn can contain multiple components. For more details, please refer to TouchDesigner documentation:https://docs.derivative.ca/.tox.
Such files can then be imported into Smode as 2D Layer or 2D Modifier .
This topic describes the workflow for using TouchDesigner content inside Smode.
Expose TouchDesigner Parameters
If you want to control some parameters of your TouchDesigner component directly from Smode, you will need to expose these values.
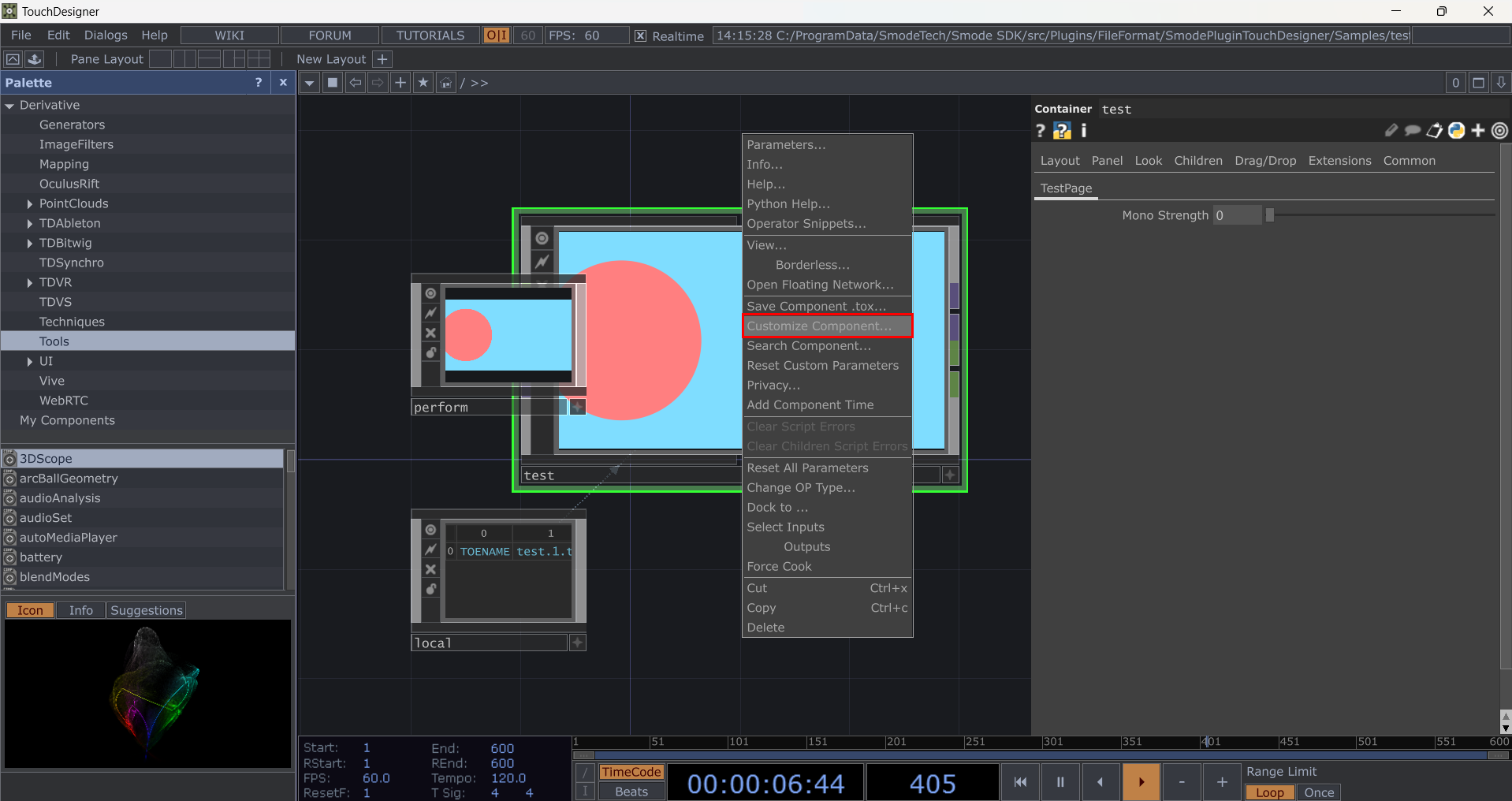
Right-click on the component and choose ‘Customize Component’.
This will open the ‘Component Editor’ (for more details, please refer to the TouchDesignerComponent_Editor_Dialog
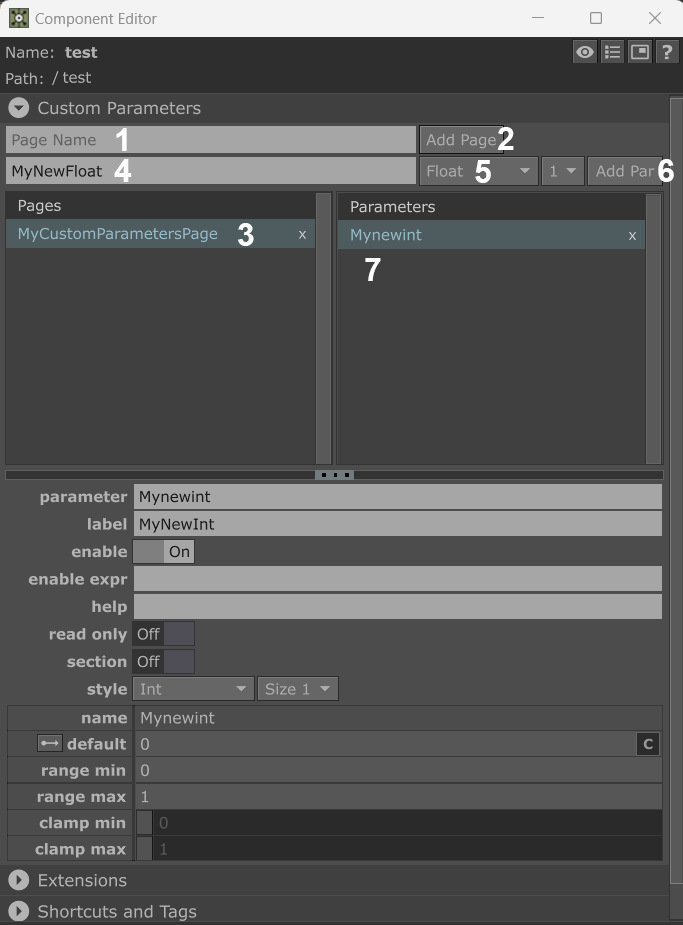
documentation), where you can create new parameter pages by giving them a name (1) and clicking the ‘Add Page’ button (2).
They will be added to the list of Pages (3).
In each of these pages, you can create different parameters by choosing their name (4) and type (5) and clicking the ‘Add Par’ button (6).
They will be added to the list of Parameters (7).
The parameter types supported by Smode are:
- Toggle
- Int
- Float
- String
- Color (RGB or RGBA)
- Position (XY or XYZ)
- Size WH
- Menu
- StrMenu
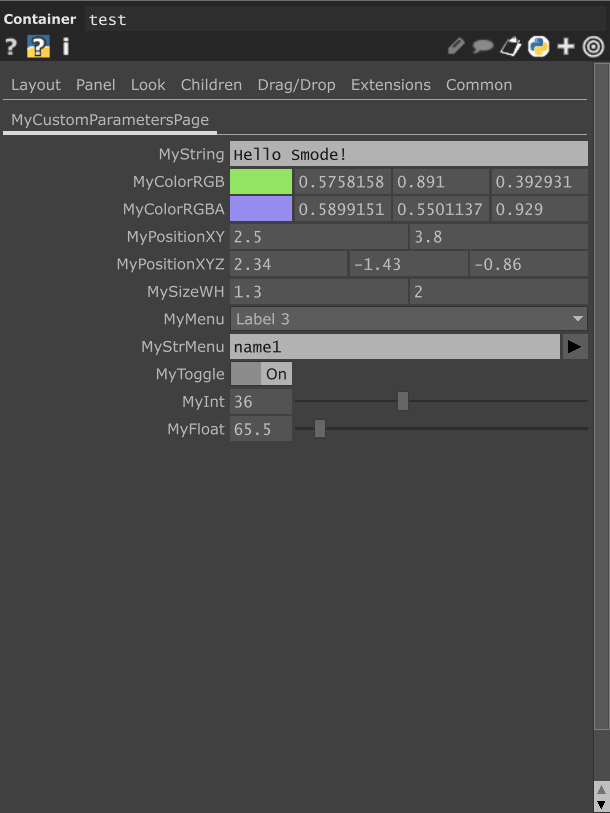
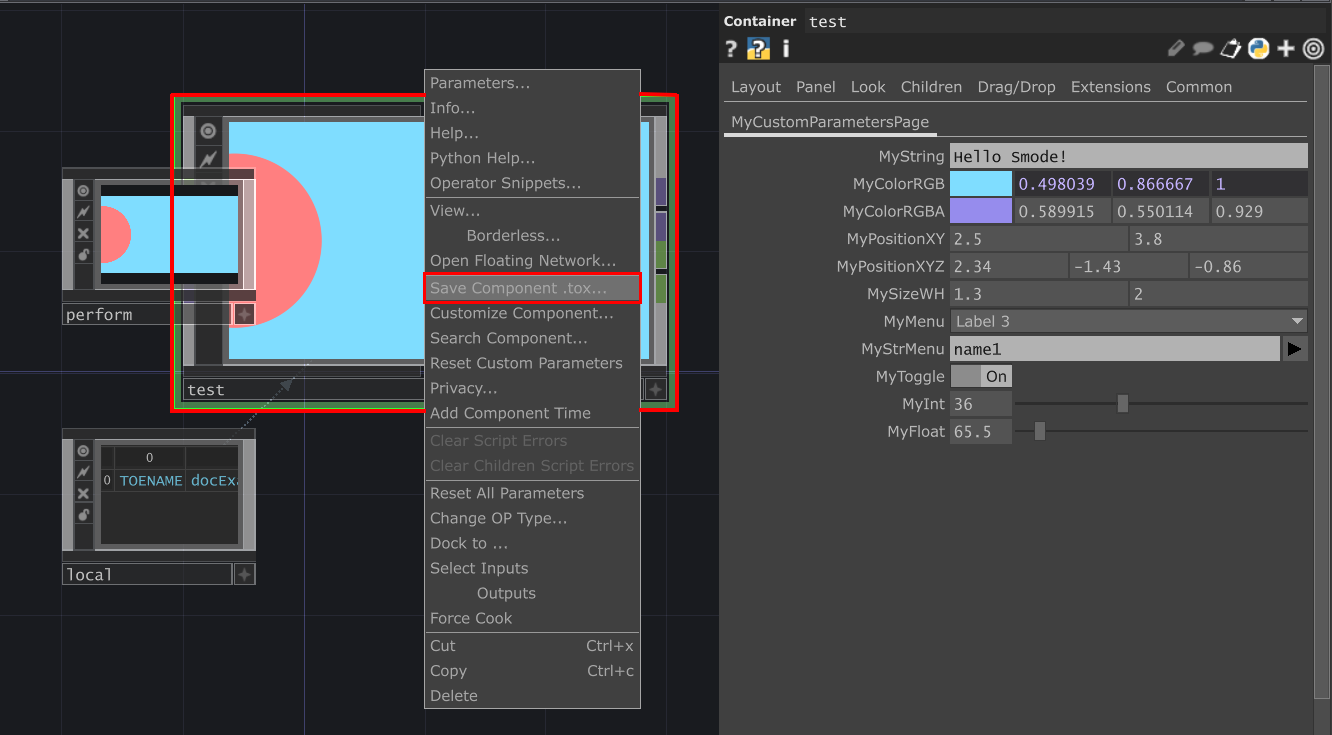
Once you’ve created new parameters, when you click on your component, you’ll see the new page with all your custom parameters.
Link TouchDesigner Parameters to Elements
You can then link existing parameters within the component to the newly exposed parameters, enabling you to dynamically edit them directly from Smode later.
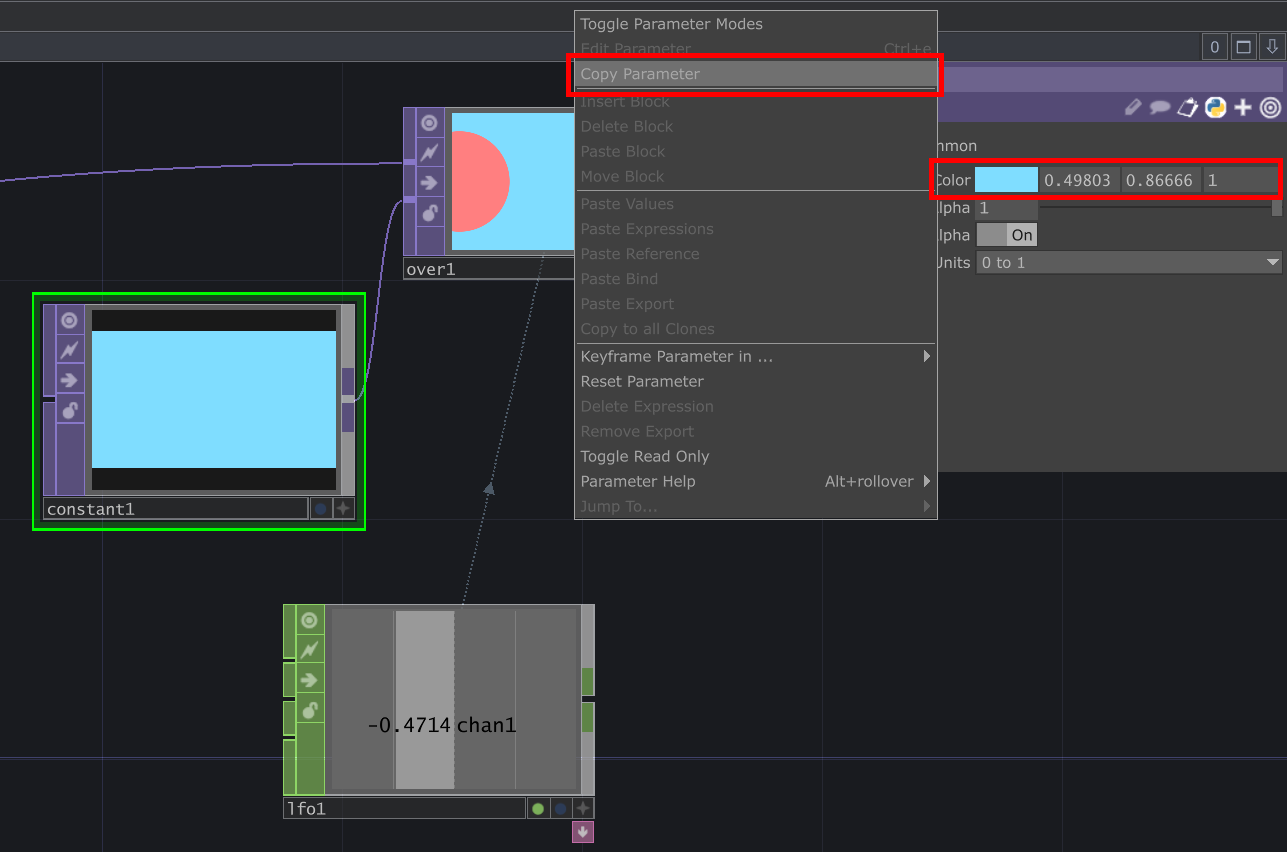
For example, if I want to be able to change the background color directly from Smode, I can go to the parameters of the component determining the color,
right-click on the ‘Color’ parameter and select ‘Copy Parameter’ .
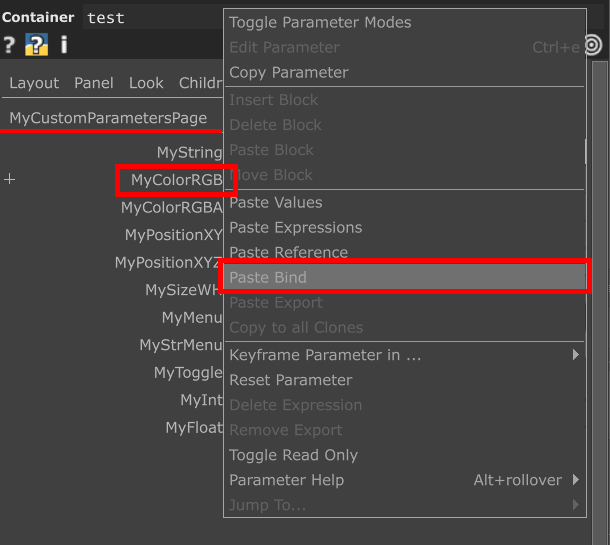
Then, in the custom parameters page created earlier for the component you want to export,
right-click on a parameter you’ve created of the same type (in this case, a parameter of type ‘Color RGB’), and select ‘Paste Bind’ .
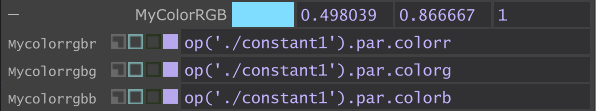
If you click on the + sign on the left of the parameter’s name, you should see expressions. Check that these expressions are consistent
and correspond to the parameters you wanted to expose.
Export .tox component
Once you have created and linked all the parameters you wanted, you can export the component by right-clicking on it and selecting ‘Save Component .tox’ .
Import in Smode
To import a .tox file, as with any other type of file you want to import into Smode, it must be saved in one of the
Media Directories
you’ve added beforehand.
Then you can simply drag and drop it into your
Element Tree
and choose whether it’s a Layer or a Modifier .> A Modifier must have an Input texture.
While the tox is loading, you’ll see a red cross at the bottom right corner of the interface. Please wait until the cross disappears before proceeding.
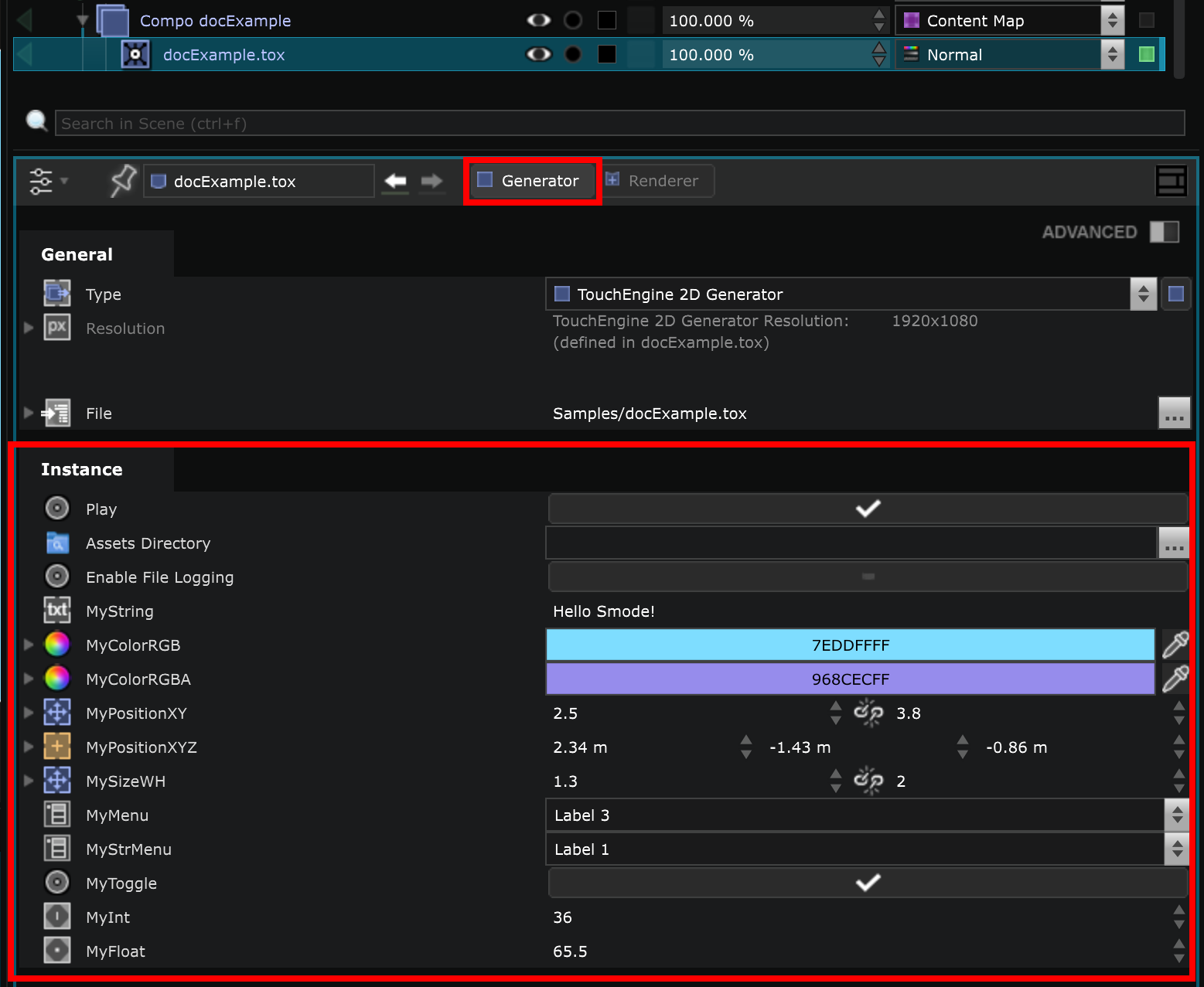
Once the instance has finished loading, in the parameters if it’s a
2D Modifier
or in the
2D Generator
parameters if it’s a
2D Layer
,
you’ll be able to see all the parameters you have previously exposed in your component.
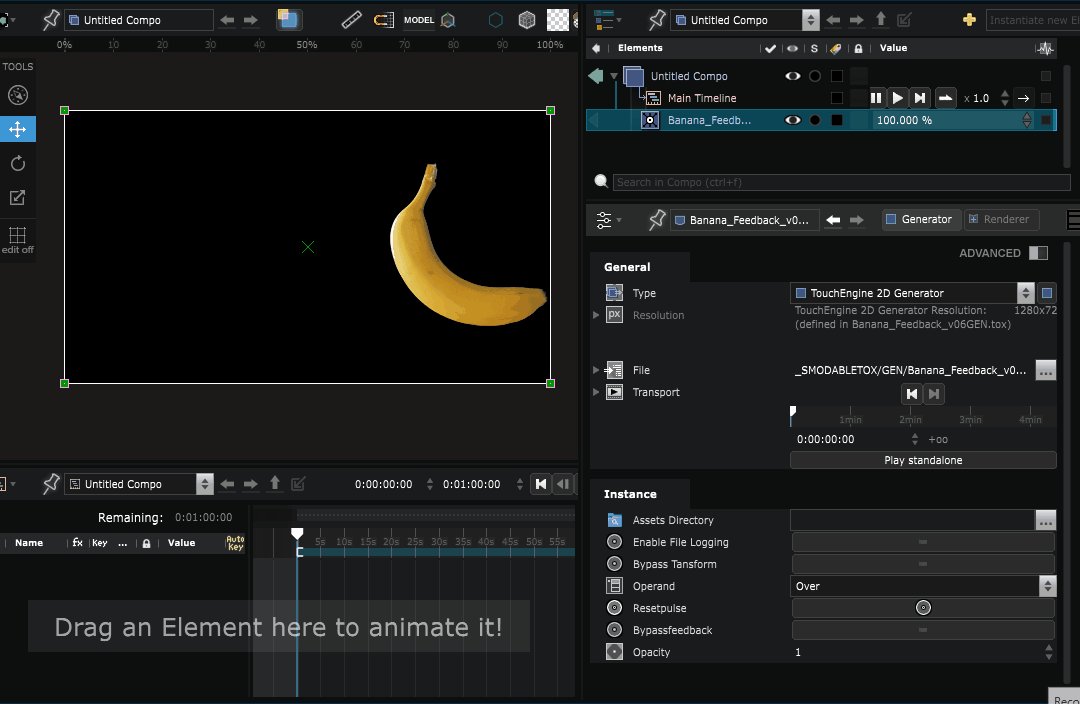
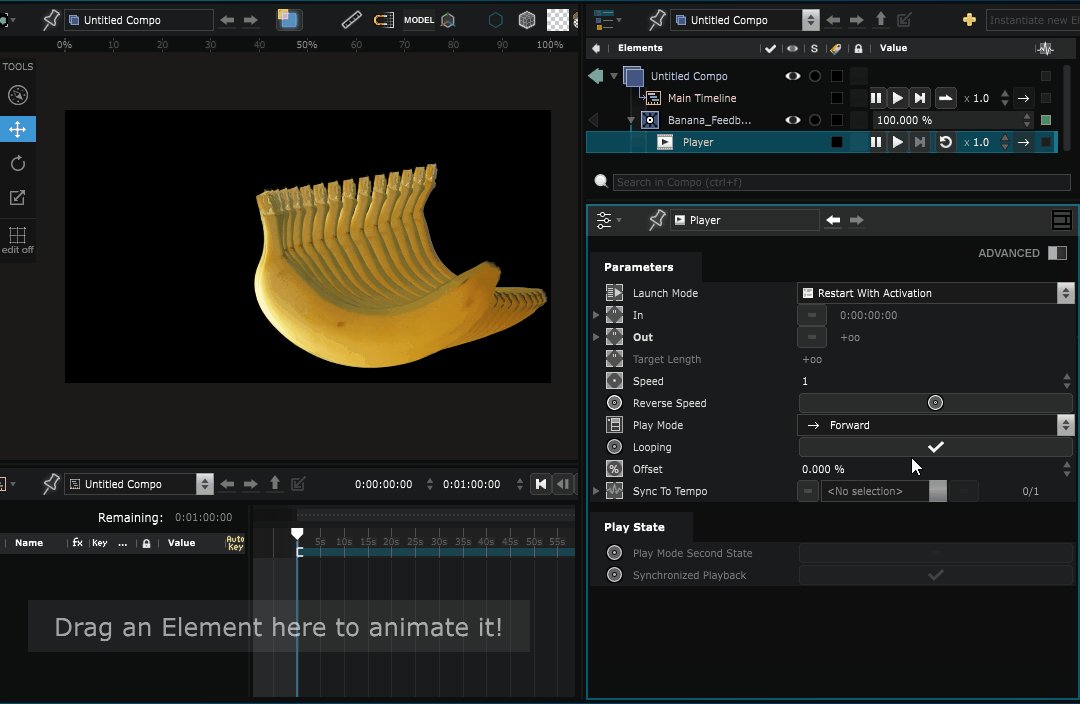
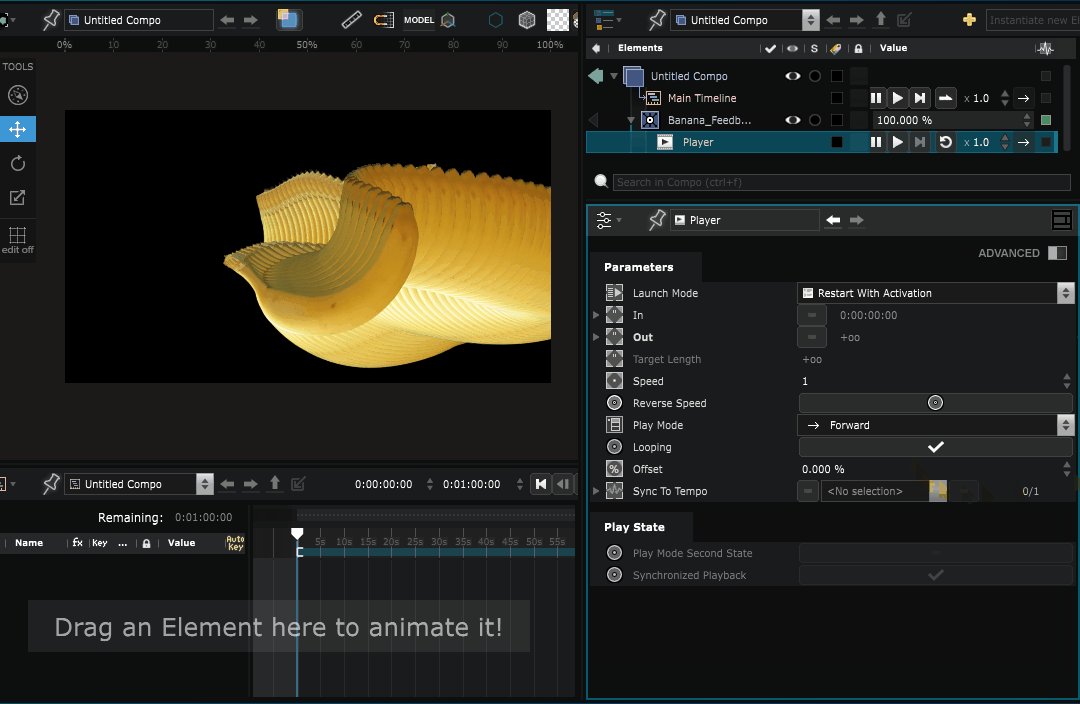
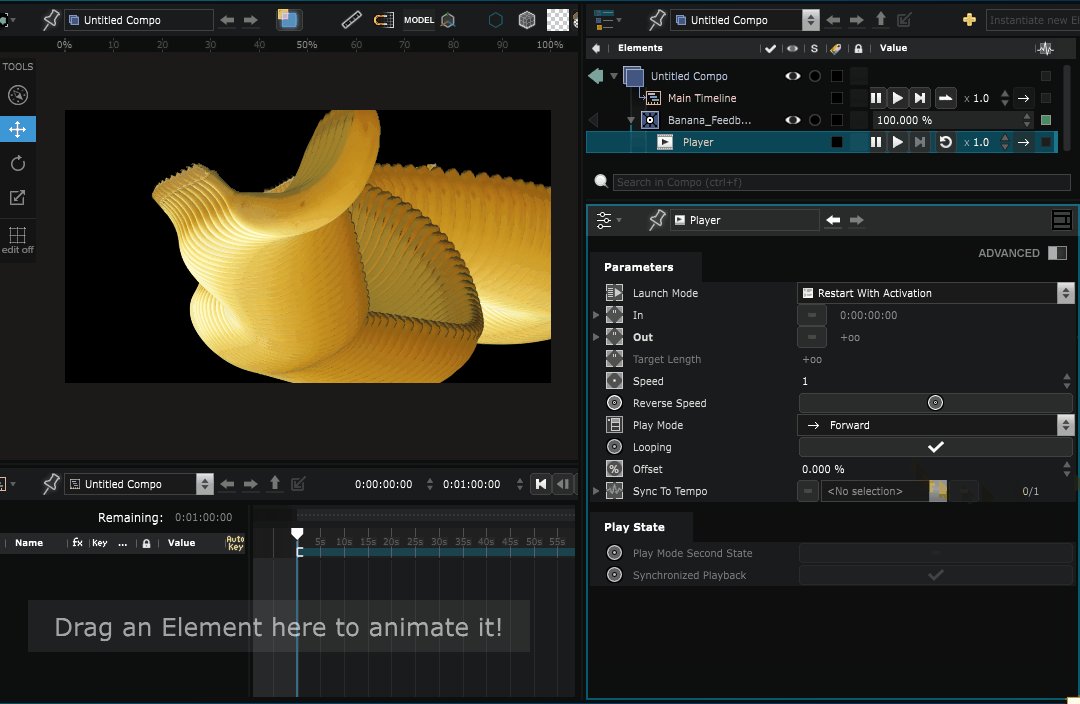
If it’s a 2D Layer , you should be able to preview your visual content right away in the Viewport .
If it’s a
2D Modifier
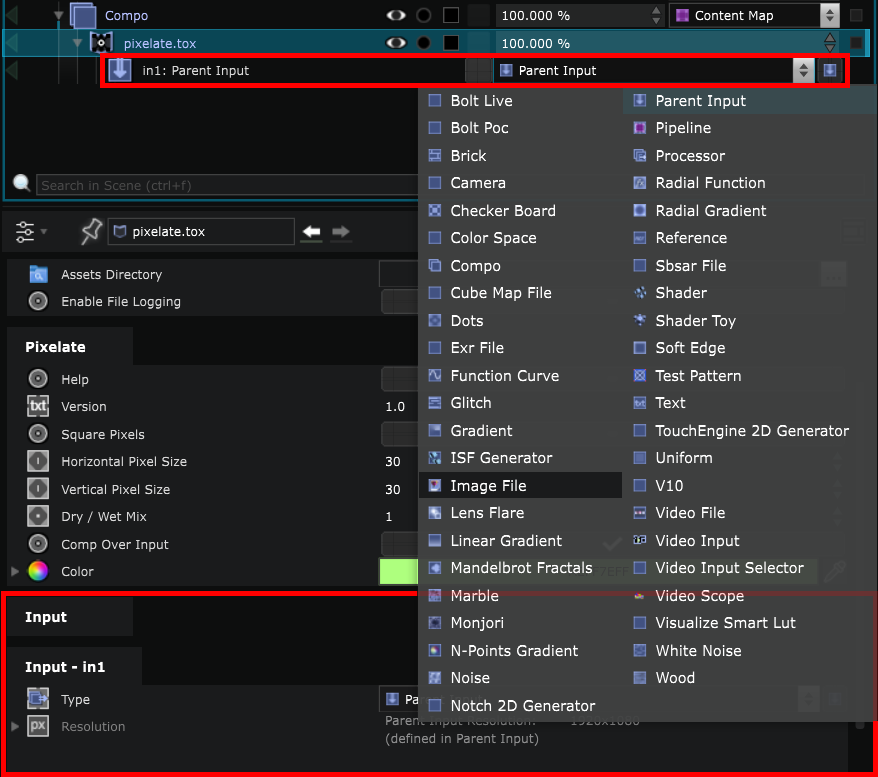
, you’ll have one or more Parent Input to set in order to apply the modifier to them.
You can choose the type of Parent Input from the drop-down menu. It can be an
Image Layer
, a
Video File
, a Smode
Compo
etc…
Make sure that the resolution of the Output matches the expected Input resolution
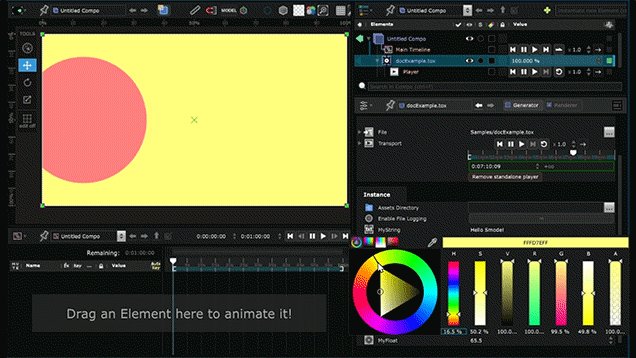
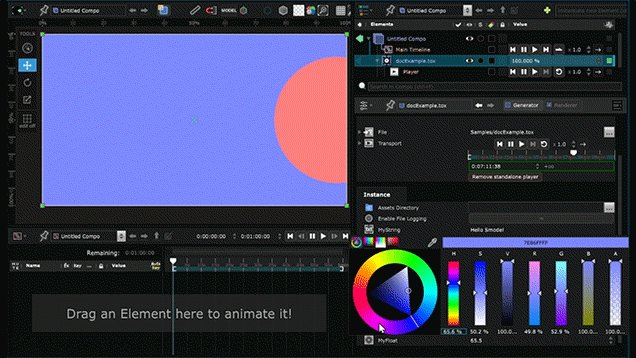
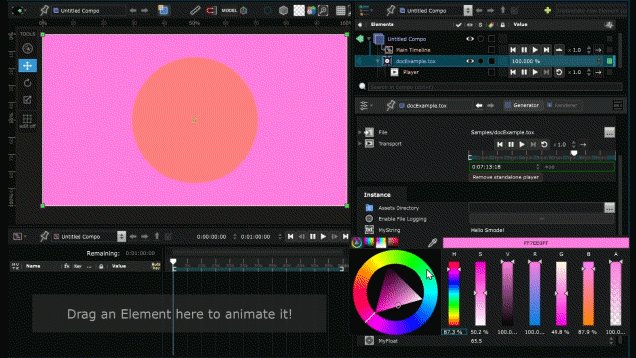
Press the ‘Play Standalone’ button to start the animation.
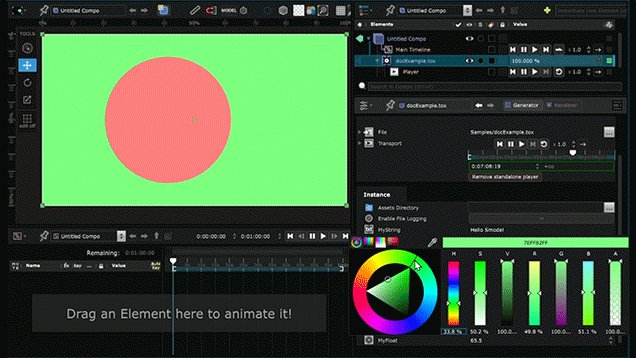
If you have linked exposed parameters to some parameters within the component, as seen earlier, you can edit them directly from Smode and you should see the new value take effect in real time.