Display content for Video Mapping
Learn some tips anout how to display content for Video Mapping
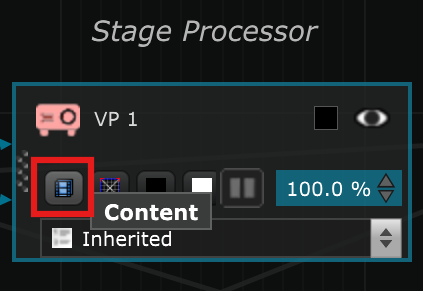
Select the Signal Monitor
You can choose the Signal Monitor (Content, Test Pattern, Black or White) directly in the Stage Processor of the
Video Projector
in the
Pipeline Editor
.
If you select Content, the Stage Processor directly displays the right
Content Map
on the right
Surface
.
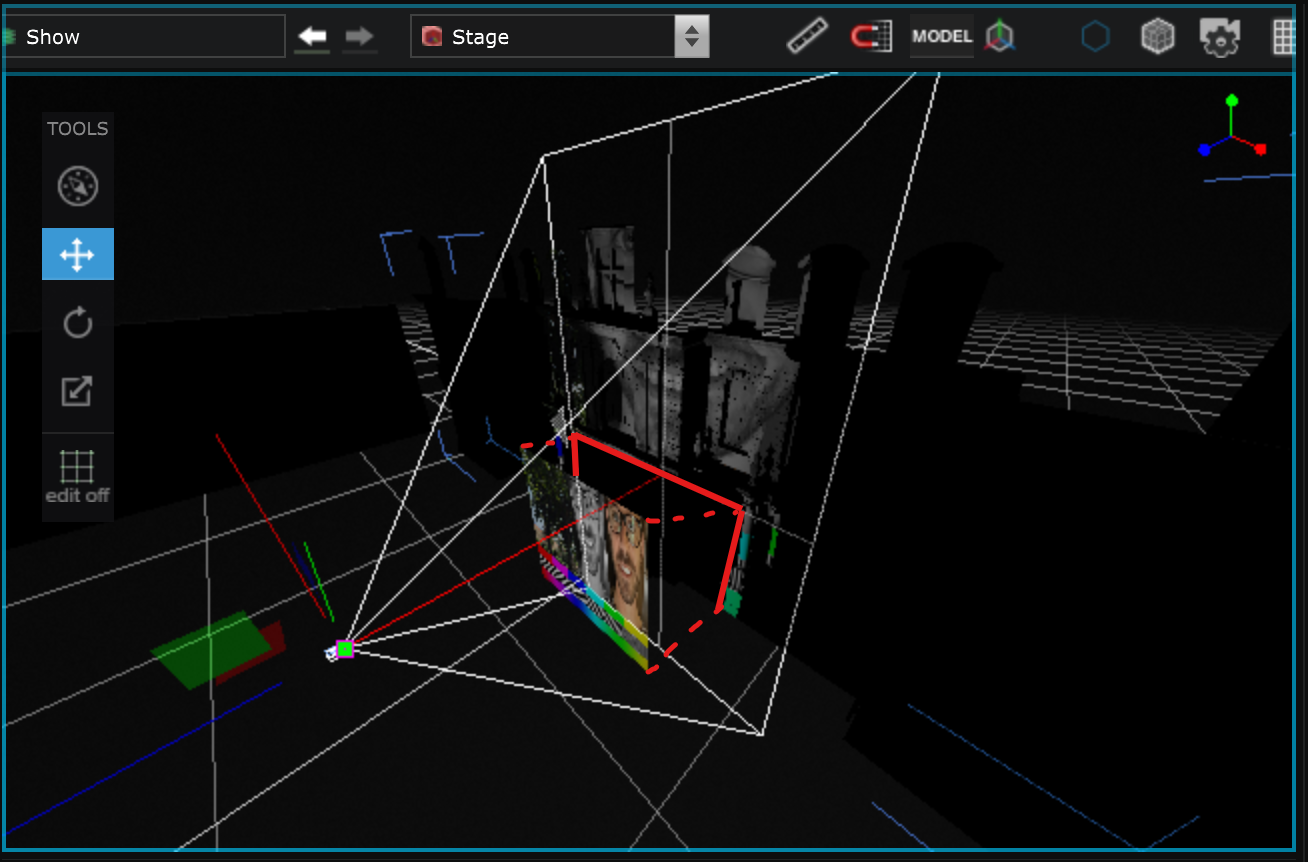
Understand the Stage Simulation Stage rendering options
If you have a
Surface
in between the
Video Projector
and another
Surface
,
you can see that the
Stage
Simulation
Stage rendering options
simulates the shade.
This way, you can notice which areas can be covered by your
Video Projector
in real life and which areas can’t :
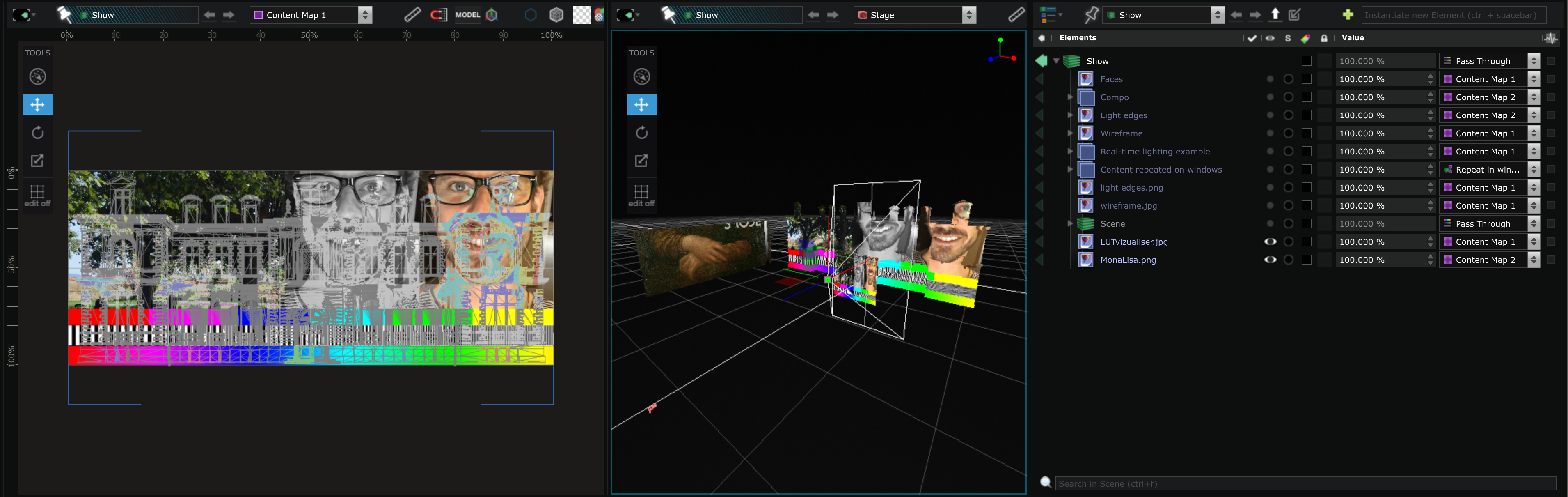
Customize the Workspaces
When you’re creating content for a Video Mapping project, it can be useful not only to see the
Content Map
you’re working on, but also to see in real time what it would look like in the real space.
For this purpose, the UI is highly customizable, allowing you, for example, to split the
Viewport
to see both at the same time:
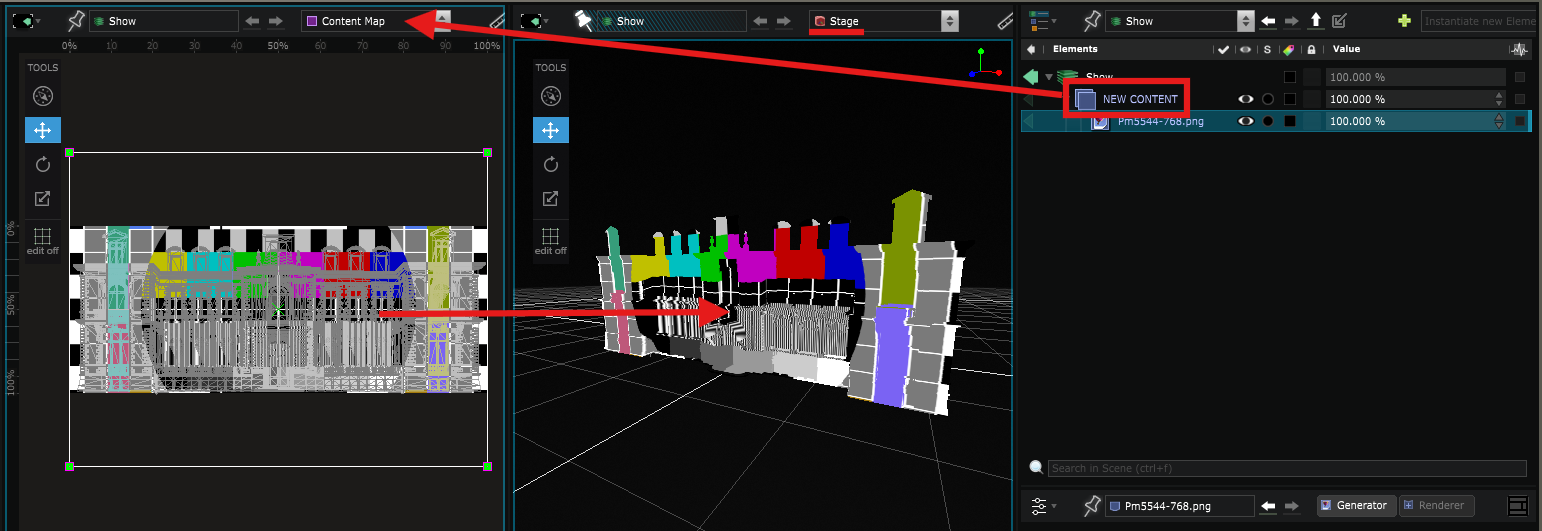
Real-time edition
When you edit anything in the Show content that affects one of the Content Map used in the Stage , you’ll be able to see the changes in real time in the Stage simulation, which is very handy for getting an immediate idea of what it will look like on site right from the content creation stage.