XR - Broadcasting 3D content on the LED screens
Utilize your LED screens as windows into a 3D world.
XR projects require a specific XR/AR license.
If you’d like to try out these features to decide whether you want to purchase an XR/AR license, please contact us.
The goal of this step is to display 3D content on the LED screens through a mapping method that creates the illusion of these screens acting as windows into a virtual world.
Setting Up the pipeline
Content Map distortion
Create a
Content Map
with a minimum image resolution equal to or greater than the resolution of your camera stream.
For example, if your camera stream is in Full HD, ensure that the
Content Map
is at least Full HD.
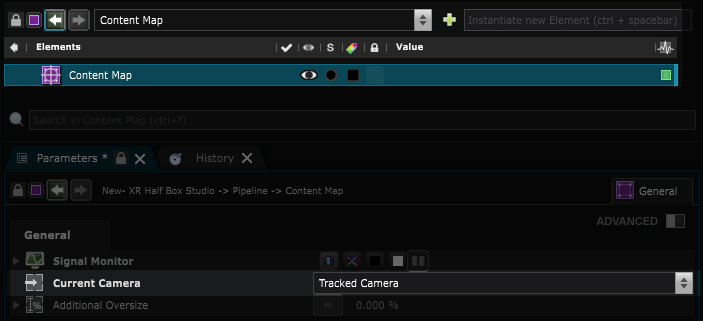
Set the
Content Map Current Camera
parameter of your
Content Map
to the tracked
Physical Camera
.
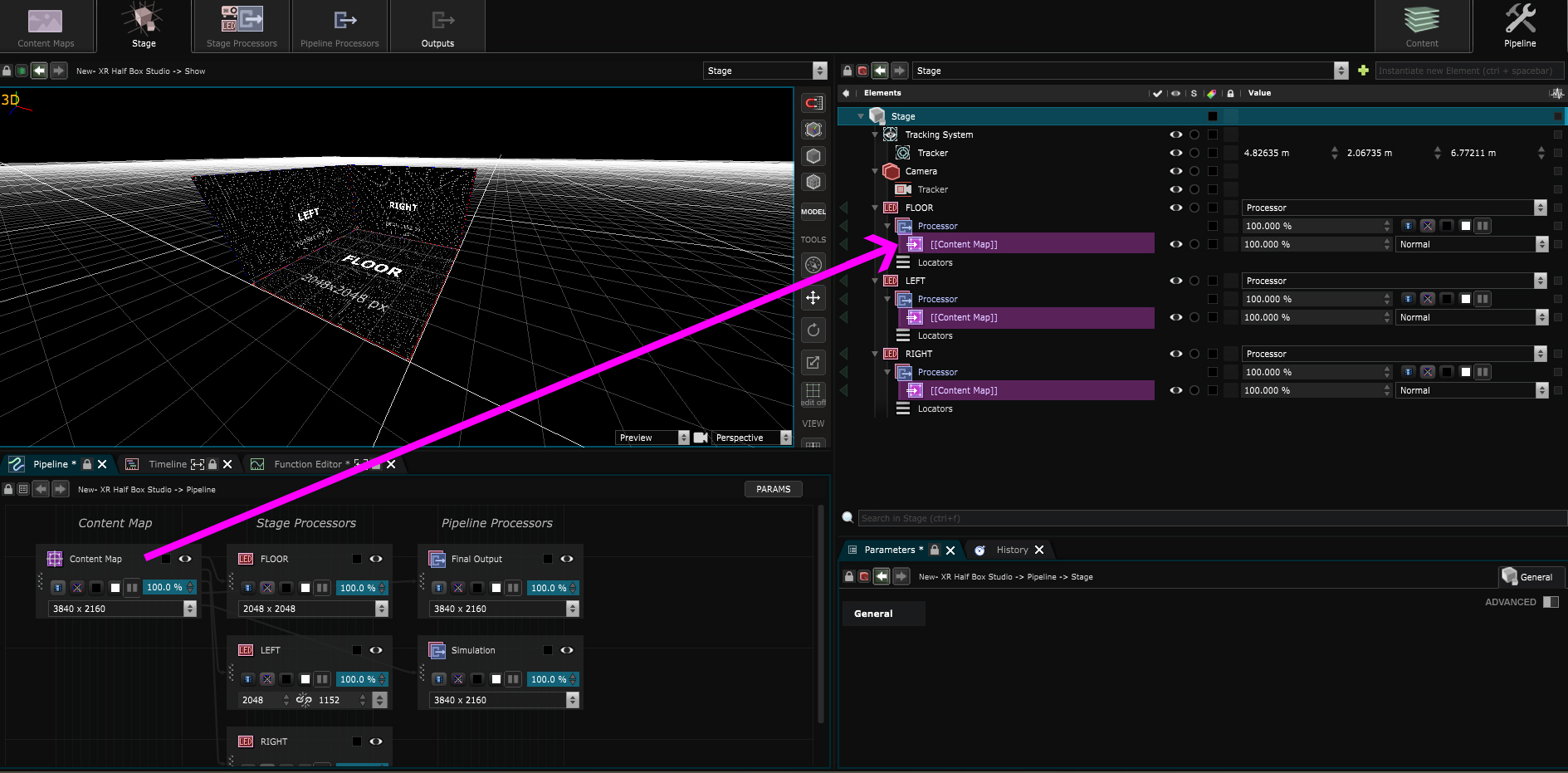
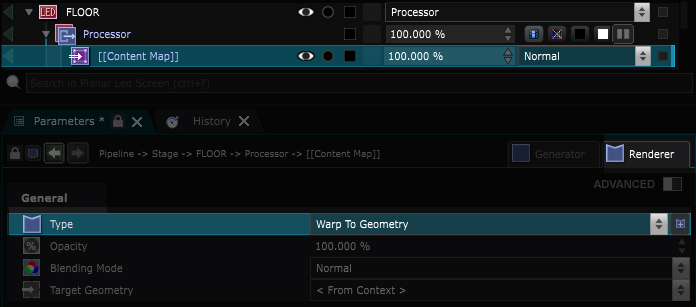
Drag and drop this Content Map inside the internal processor of each Led Screen .
Set their renderer type to Warp to Geometry .
This renderer will apply a distortion of the
Content Map
to warp the content onto the LED screens, according to the perspective point of view of a camera.
As you have set the
Content Map Current Camera
parameter of your
Content Map
to the tracked
Physical Camera
, the deformation will be applied according to the perspective of the Physical Camera. The deformation will be adjusted in real-time as the camera moves.
Since this Content Map is going to be used to display the background, you can rename it ‘back’.
Broadcast content on the LED screens
Smode Compos
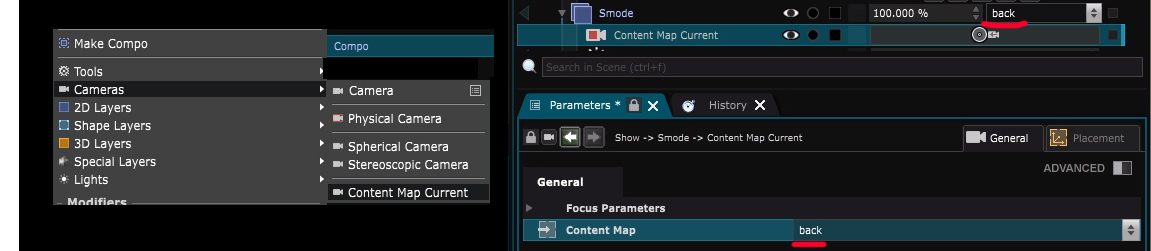
In the Show , create a Compo that will be used for the background content and select the ‘back’ Content Map as target.
Since the content will be a 3D scene, you need a camera to choose the point of view from which you are looking at the scene.
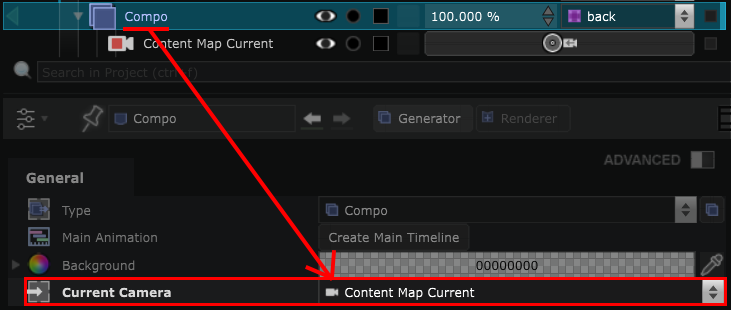
Therefore, create a
Content Map Current Camera
and select your
Content Map
in its settings.
Then set the Compo ’s Current Camera to the Content Map Current Camera .
Unreal Content
If you want to use Unreal Content, please read the topic : Unreal content in Smode .
Notch Content
If you want to use Notch Content, please follow : Notch XR .
You can now proceed to the next step: XR - Extended and augmented reality .