Basics of 2D Compositing
A comprehensive guide to 2D compositing with Smode
Create a new Compo
A Compo is a collection of 2D Layer and/or 3D Layer that can be composited together.
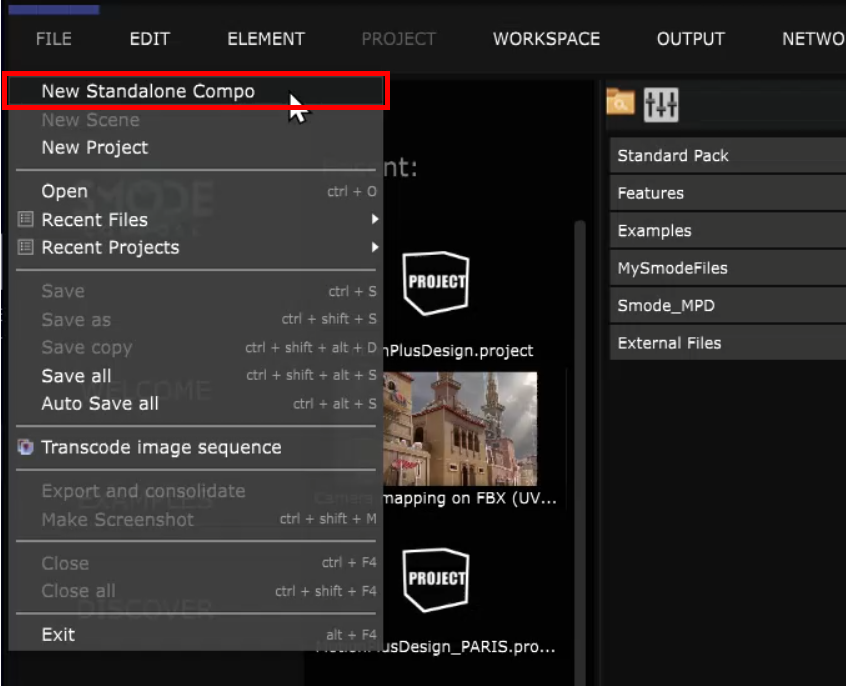
To start creating content, you can create a new Standalone Compo (an independent Compo that is not part of a full project) using the File menu:
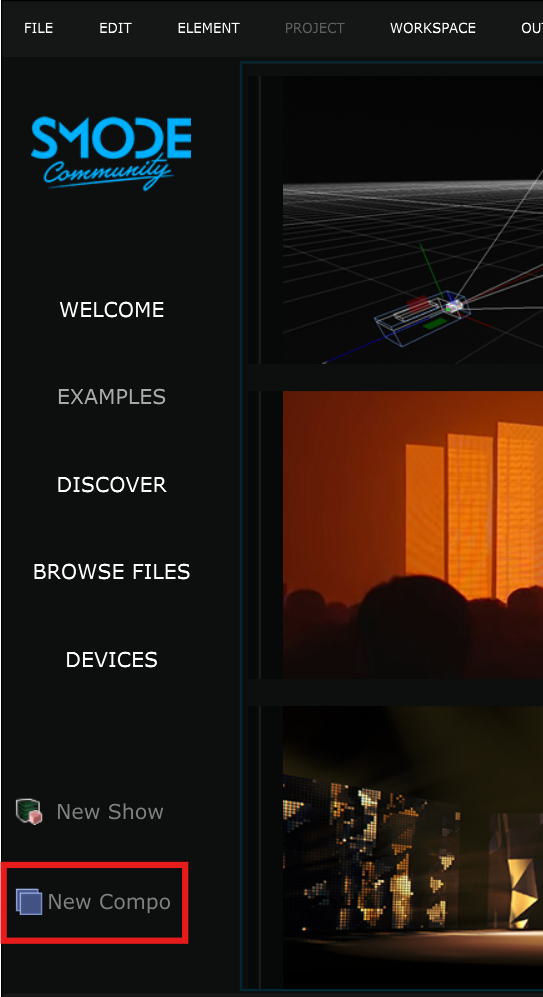
Or use the button on the Homepage :
Learn more about how to create a Compo by reading: Create Compositions .
Identify the main User Interface components
Before diving into content creation, familiarize yourself with Smode’s interface by reading: Discover the user Interface .
Add Media Directories
Media Directories
are shortcuts to local hard drive locations.
It is the way to access all your external files in a Smode project, like
Image Layer
,
Video File
,
3D File
objects, Smode
Compo
etc.
Refer to the Media Directories topic to learn how to manage external media.
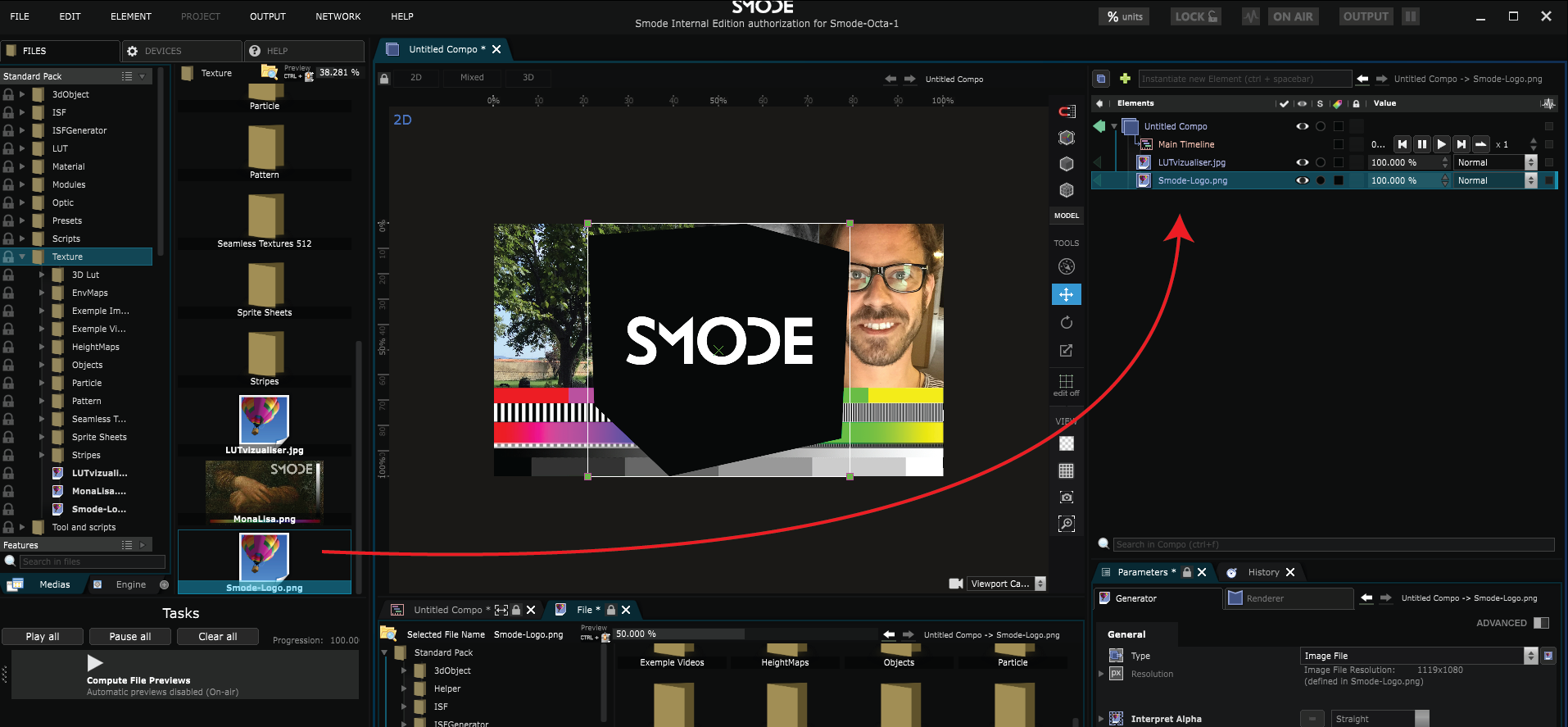
Import images
To import external files like an
Image Layer
, simply drag and drop it
from the
Media Directories
into the
Element Tree
.
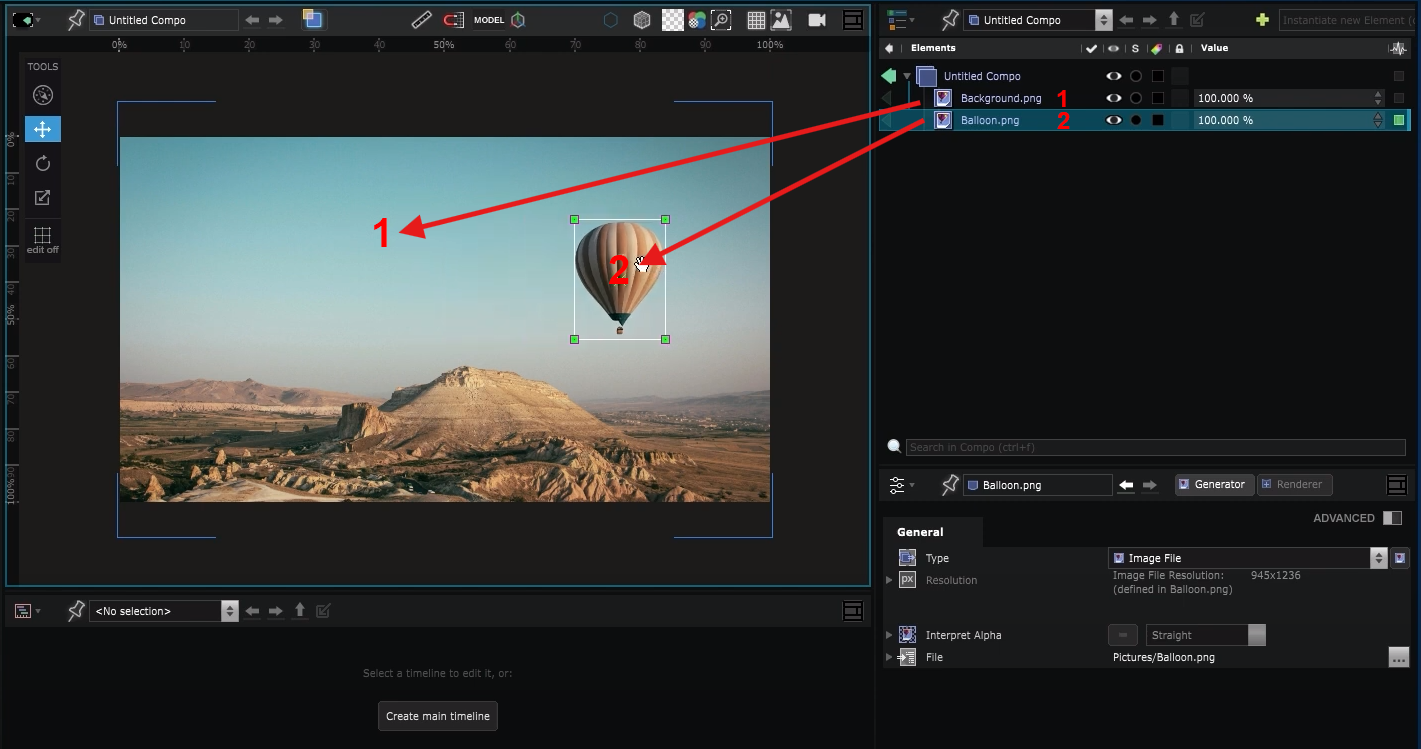
Understand the order of Layers in Smode
In Smode, each layer becomes an instruction to give to the graphics card. So starting from the top, of the
Element Tree
, the first layer will be the first instruction given to the graphics card and will therefore be displayed in the background.
Then the instruction to draw the second layer will be sent to the graphics card and will therefore be displayed on top of the previous one, and so on.
Transcode video files
Get the most out of Smode by using supported video container MOV and video codecs Hap / Hap Alpha / Hap-R. If you have other types of video files, use Smode’s built-in transcoder.
Check out the
Transcode a Video File
topic for a quick guide.
Play a video file
Smode’s animation engine lets you animate elements without having to use timelines or animation keys.
This kind of animation is called a
Transport
, an independent Player that is not tied to a
Timeline
.
Refer to the
Transport
topic for more details.
Add some text
Use a
Text Generator
to add text to your Content. You can choose what to write and change the aesthetic of the text (font, size etc).
For more information, see the
Text Generator
topic.
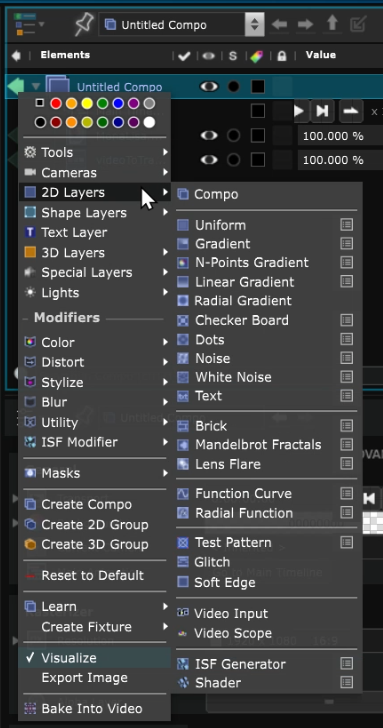
Create some 2D Layer
To create a new 2D Layer , right-click in the Element Tree and select the layer you want to create:
Learn more about how to create a layer by reading: Create Layers .
Every 2D Layer is composed of a 2D Generator defining what to draw, and a 2D Renderer defining how tho draw it.
Explore the documentation for various 2D Generator and 2D Renderer to understand their parameters and achieve your desired visual effects.
Create some Shape layer
In a Smode Compo , you can create a type of layer called a Shape layer to draw shapes based on bezier points.
Make sure to read the Using Shapes topic to learn more about it.
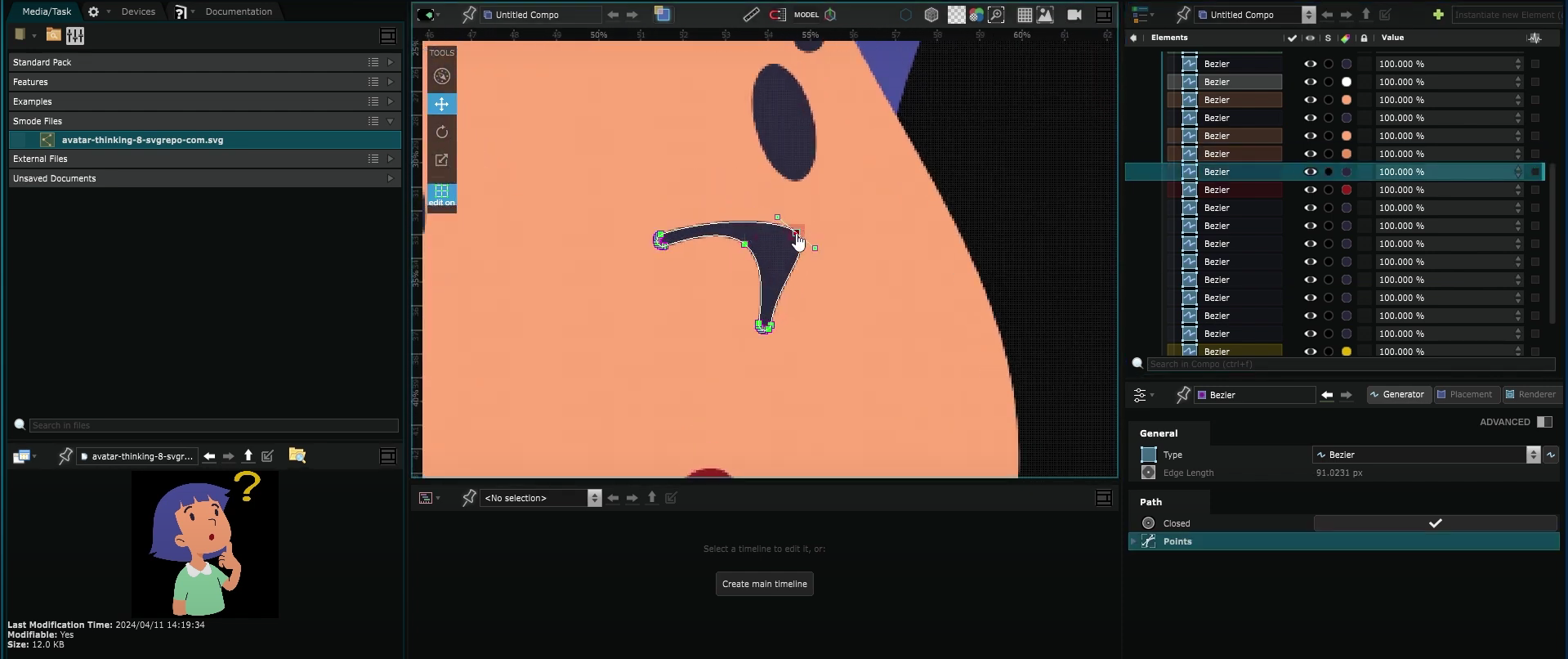
Import a SVG file
It is possible to import a SVG file by dragging and dropping it into a Compo.
While SVG files are usually used because they can be resized without losing quality, Smode is not vector-based, so if you zoom in, you can see the pixels.
You can import a svg file as a shape, all at once, or import all the different layers of the svg in order to edit them separately.