2D Scene Mapping
Content Mapping - Dispatch your content creation using 2D transformations procedures
This element was previously named “2D Virtual screen”.
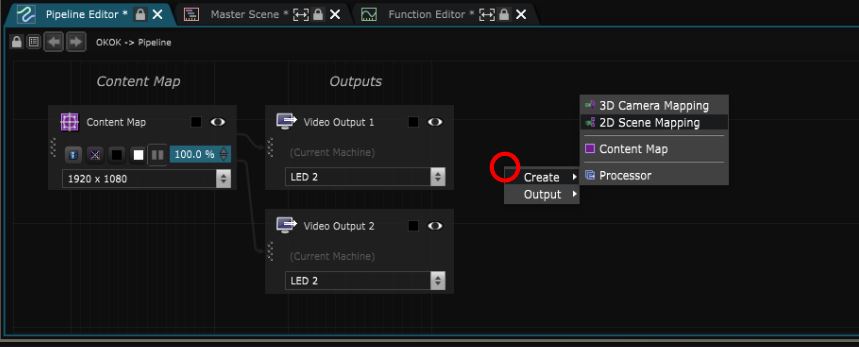
To create a 2D Scene Mapping, right click inside the Pipeline tab just below the Viewport and create the virtual screen :
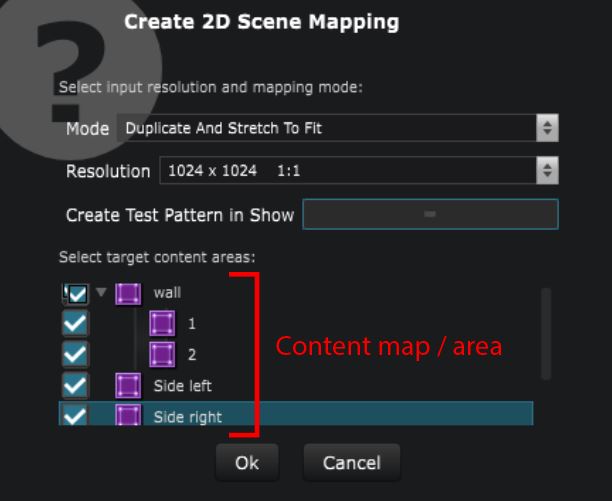
A dialog box appears where you can choose different creation option:
-
Duplicate and strech to fit will create a parent input with Parametric pointing to the content(s) map selected. they will be streched to fit in the 2d mapping.
-
Duplicate pixel perfect will preserve the aspect ratio and scale of the element
-
Mapper will create mapper with their iten pointing to the content map or area
Resolution: the dimension of your Mapping
Like in the picture below you can select for which content map or area the element will be created in the 2D Scene Mapping tree:
If you chose the wrong option you can always modify the element in the tree
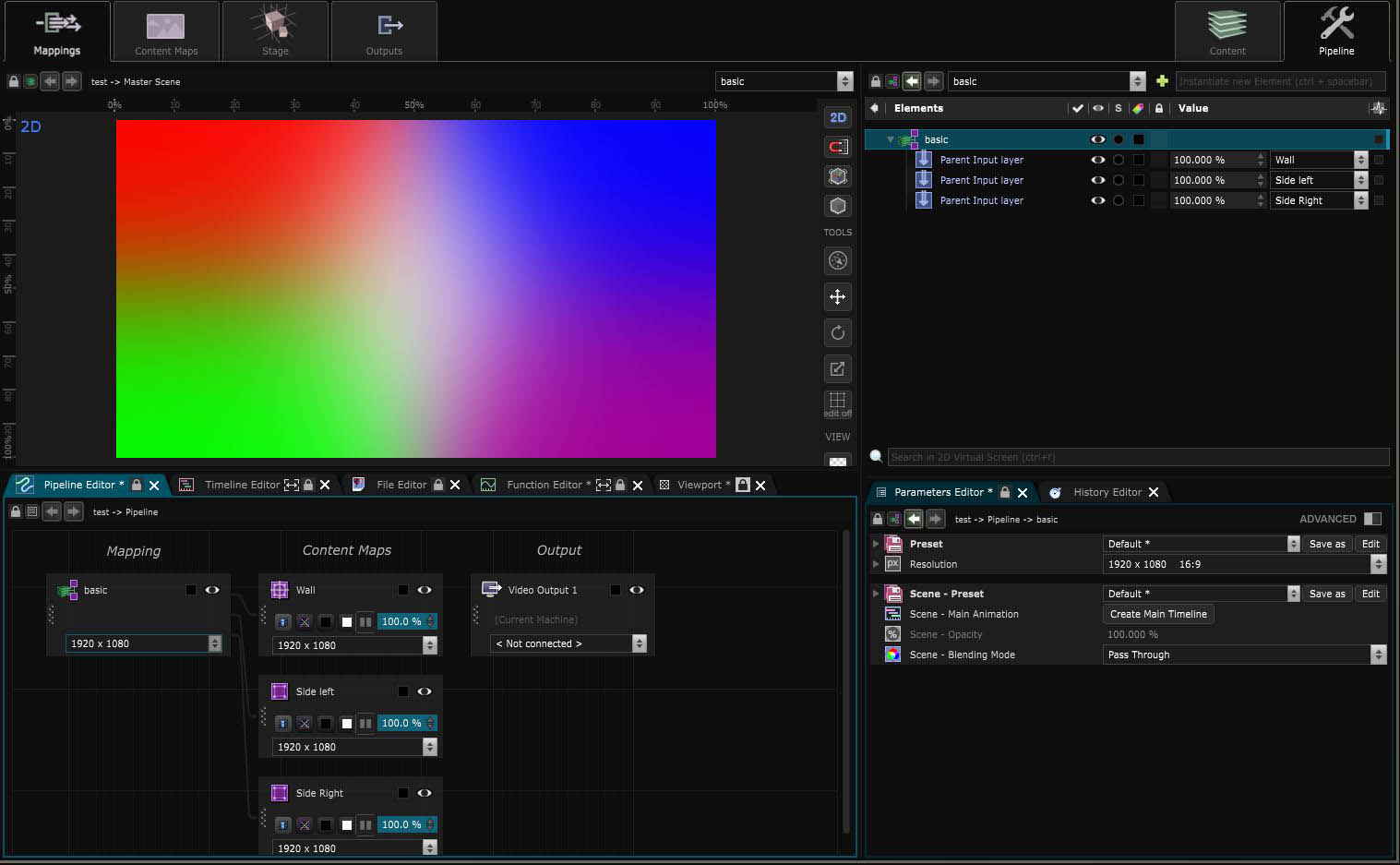
Once the mapping is created, go in the mappings tab to configure it.
The mapping use Parent Input layer or Mapper Generator . Every content sent through a 2D scene Mapping is materialized by one of these Layers.
Using a Parent Input layer is made for simple dispatch. Like in the example below, in which the sames maps is re-plug into every content map and content areas.
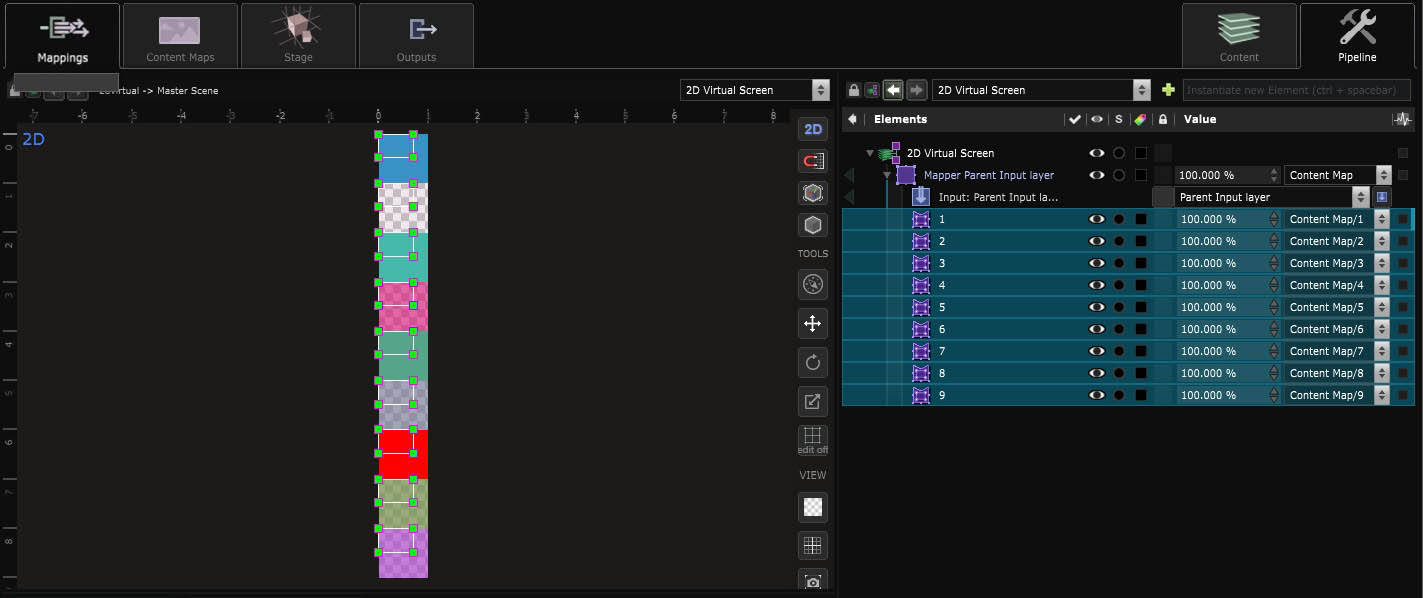
For complex 2D dispatch, the recommended method is to use a Mapper Generator , which supports both input and output helpers.
Simply drag and drop a content map inside the 2D Scene Mapping elements tree:
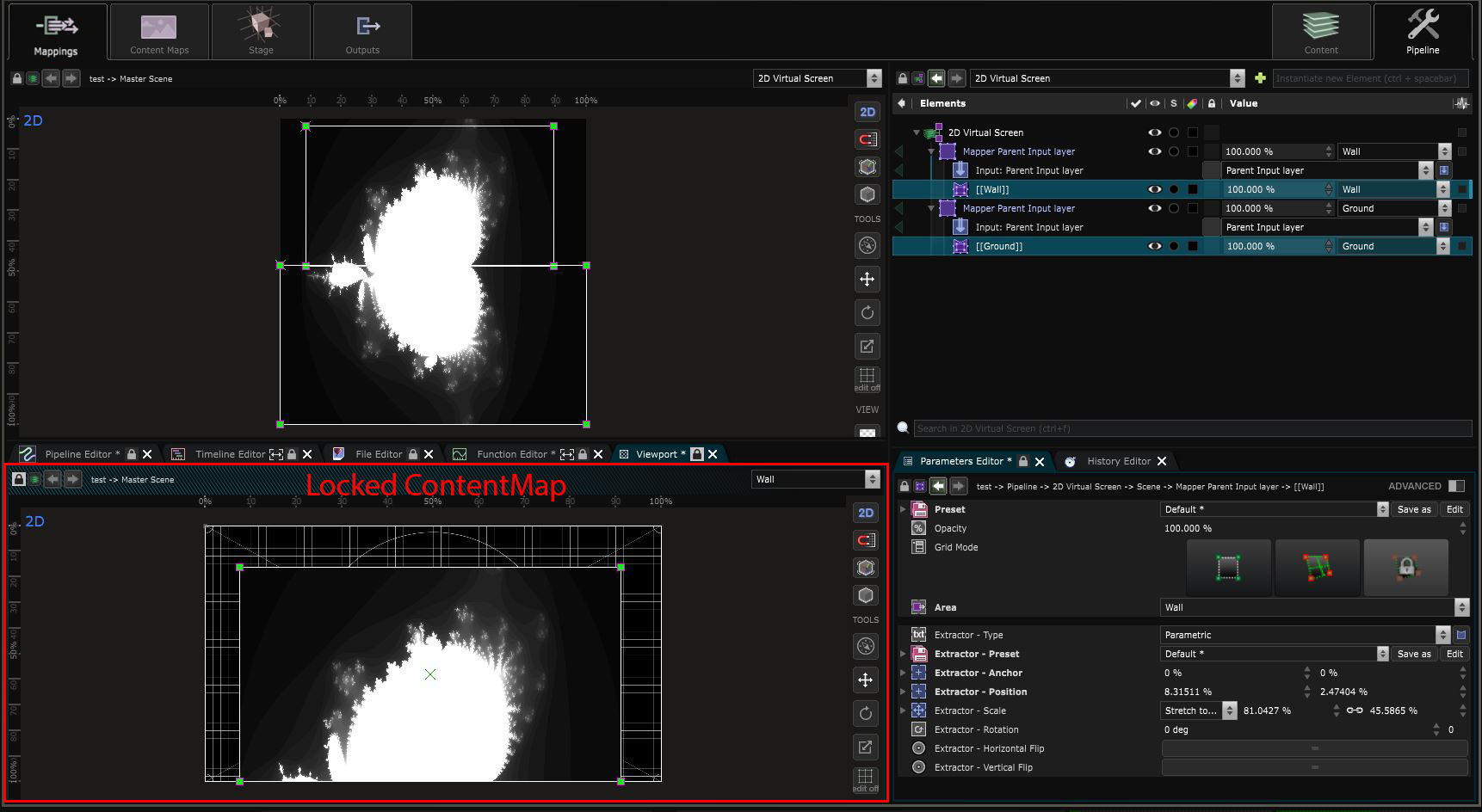
If you want to see the input and output, you can lock a new viewport on the content map like in the example below:
Any kind of transformations can be applied on a
Parent Input layer
.
This mapping is very useful to do procedural mapping, like repeating everything on every screen or automatically transform an image to adapt part of it to different content maps.
Variables:
- Scene: Scene of the 2d scene mapping