Tox 2D Modifier
2D Modifier - Import a Tox Component as a 2D Modifier
To use a .tox file within Smode, you’ll need to have a paid TouchDesigner or TouchPlayer license installed on the machine (Educational, Commercial, or Pro).For more details, please refer to the TouchDesigner Licensing documentation.
A piece of content exported from TouchDesigner is called a TouchDesigner Component file and is stored with a ’.tox’ file extension.
A .tox file contains one component which in turn can contain multiple components. For more details, please refer to TouchDesigner documentation: https://docs.derivative.ca/.tox.
Such files can then be imported into Smode as
2D Modifier
.
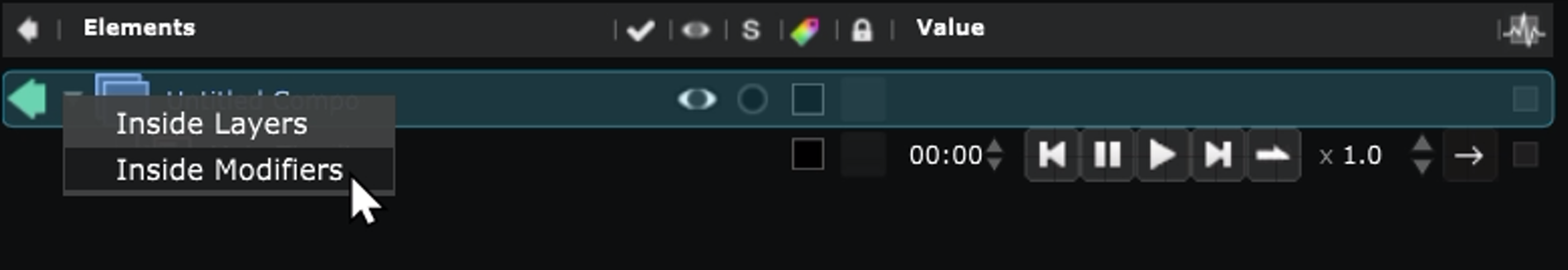
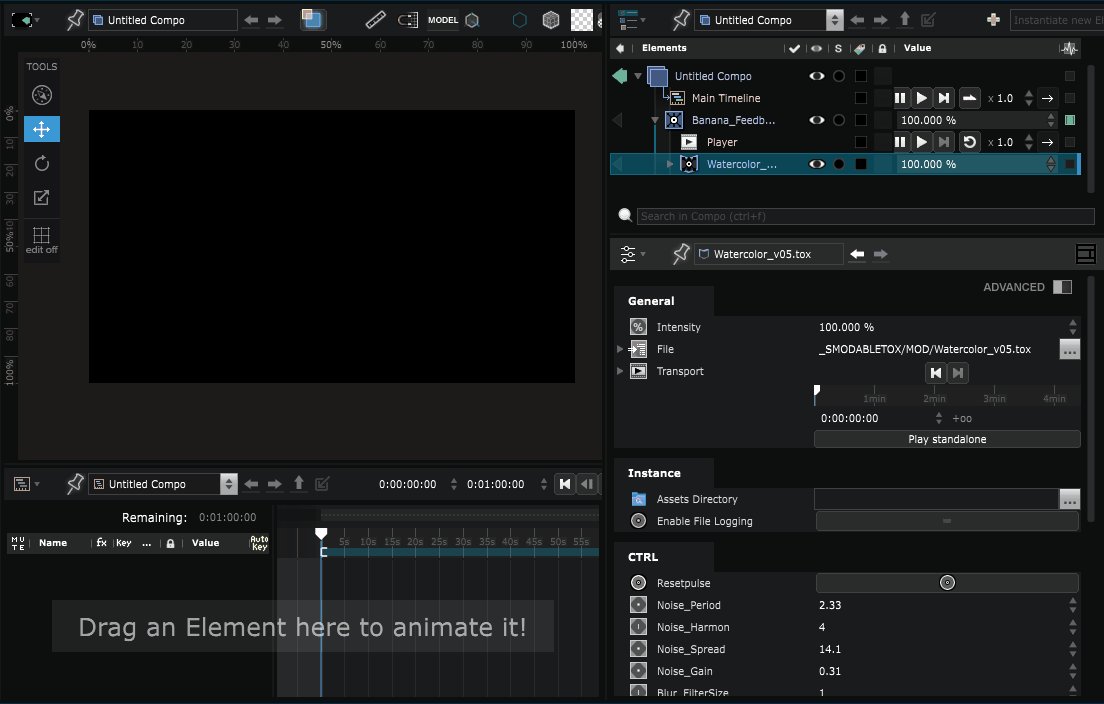
To do so, drag and drop it into your
Element Tree
and choose Inside Modifiers:
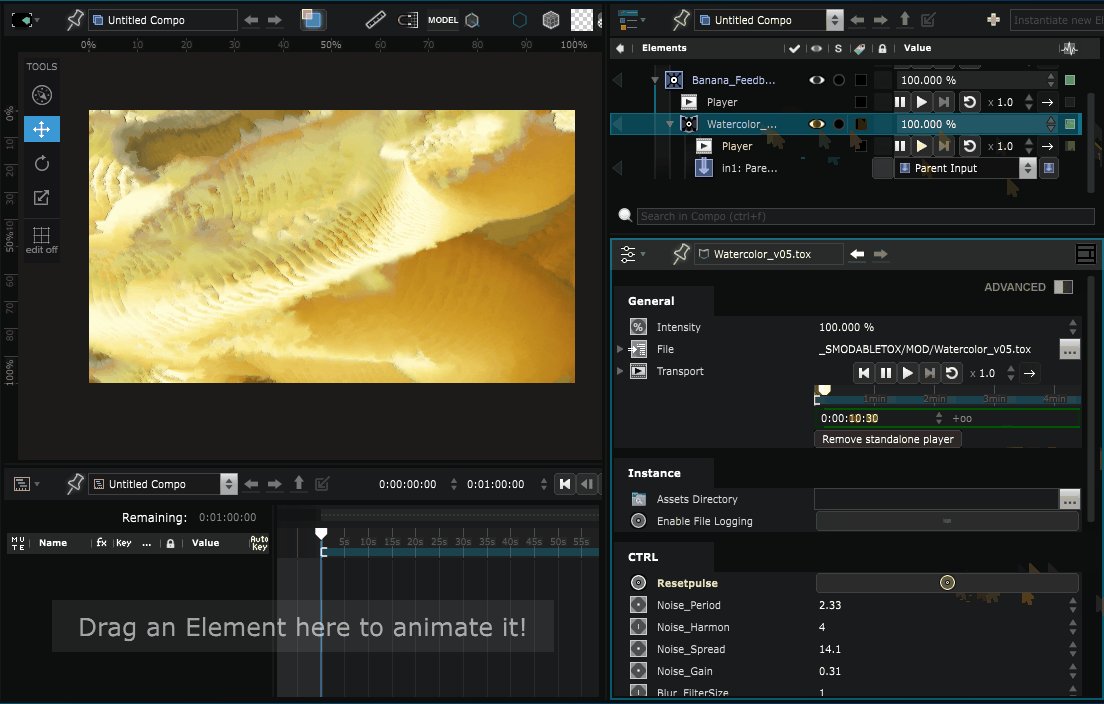
Press the ‘Play Standalone’ button to start the animation:
Input Texture
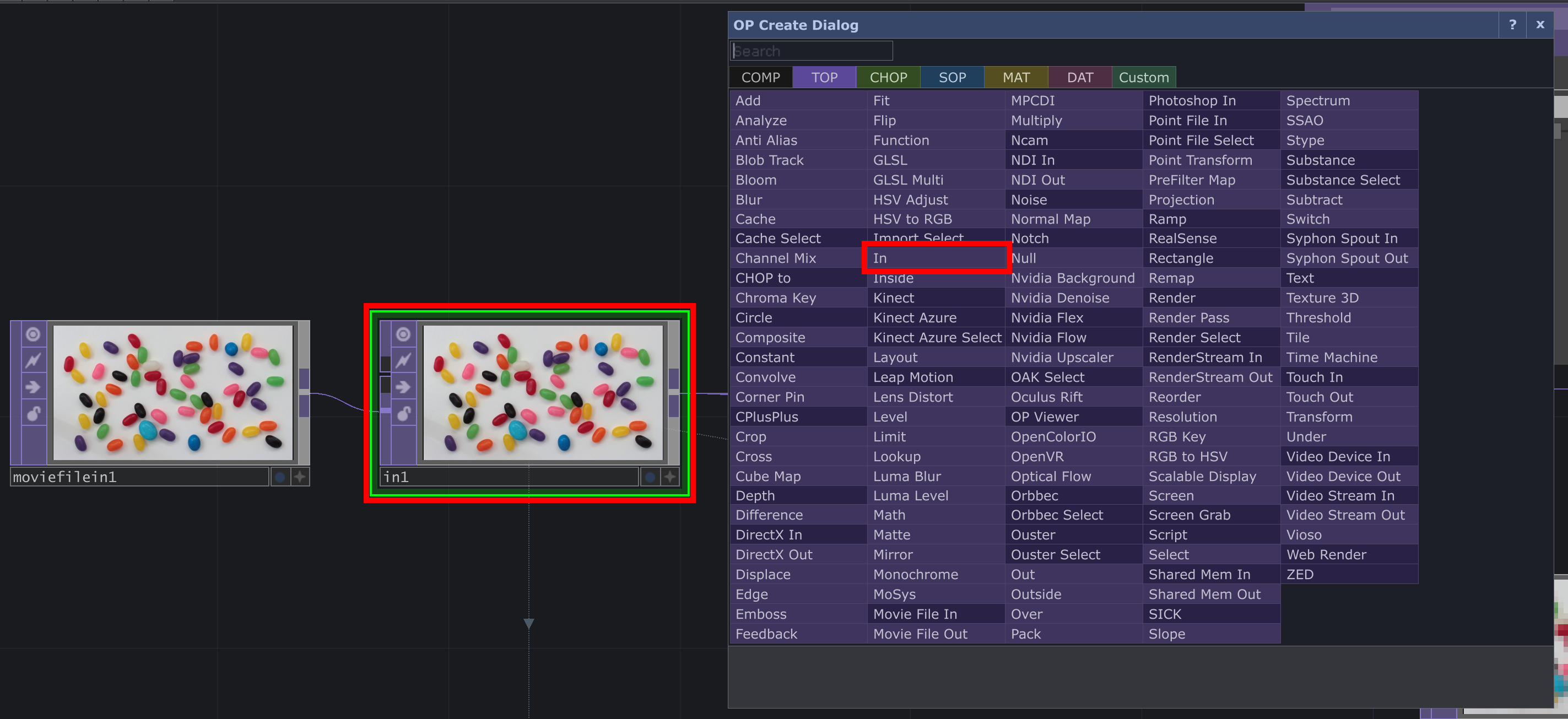
To create a Modifer in TouchDesigner, you need to have at least one Input to which you can apply the effects you are going to create:
For more details, please refer to the TouchDesigner In_TOP documentation.
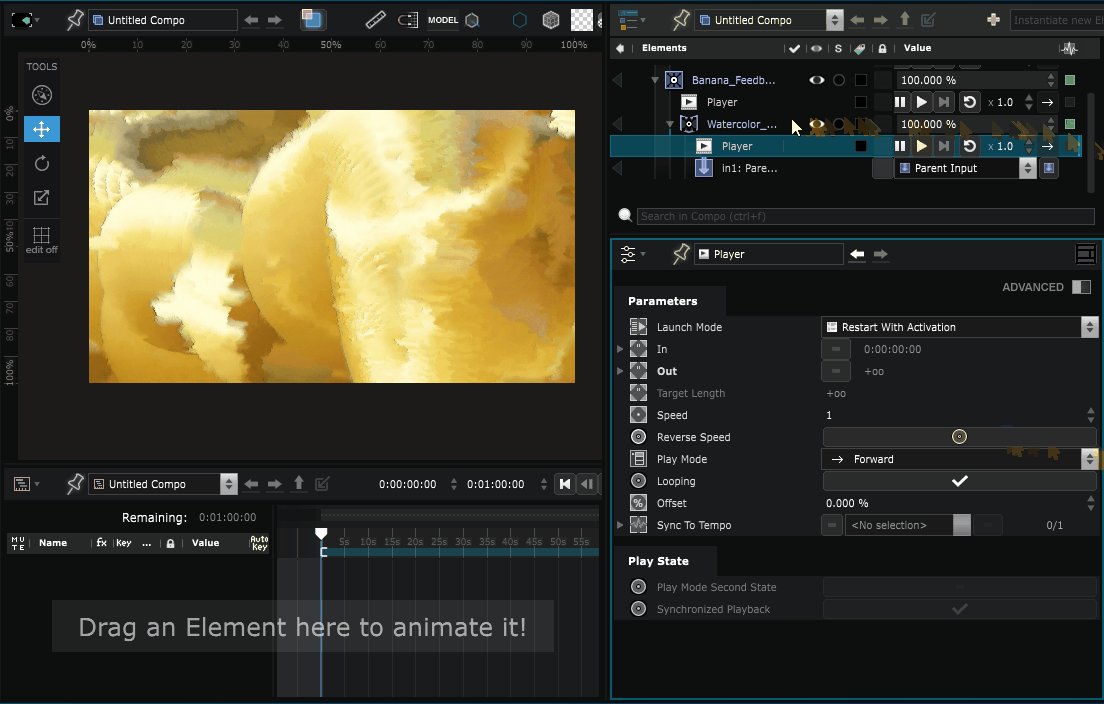
Then when you export your component and import the .tox file into Smode as a
2D Modifier
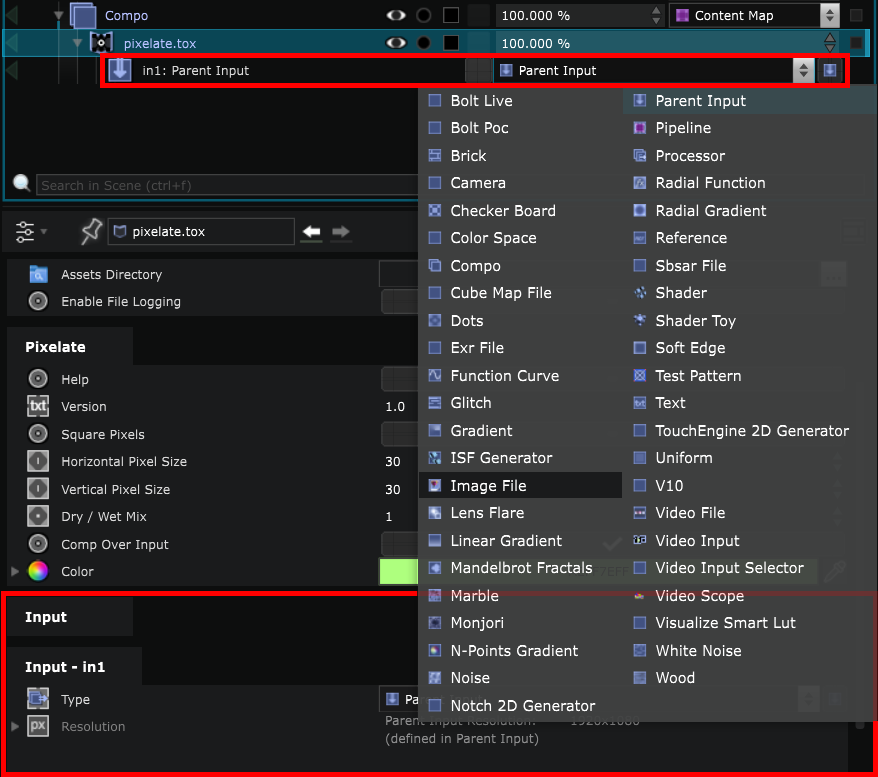
, you should see your Input(s) .
You can choose the type of Parent Input from the drop-down menu. It can be an
Image Layer
, a
Video File
, a Smode
Compo
etc…
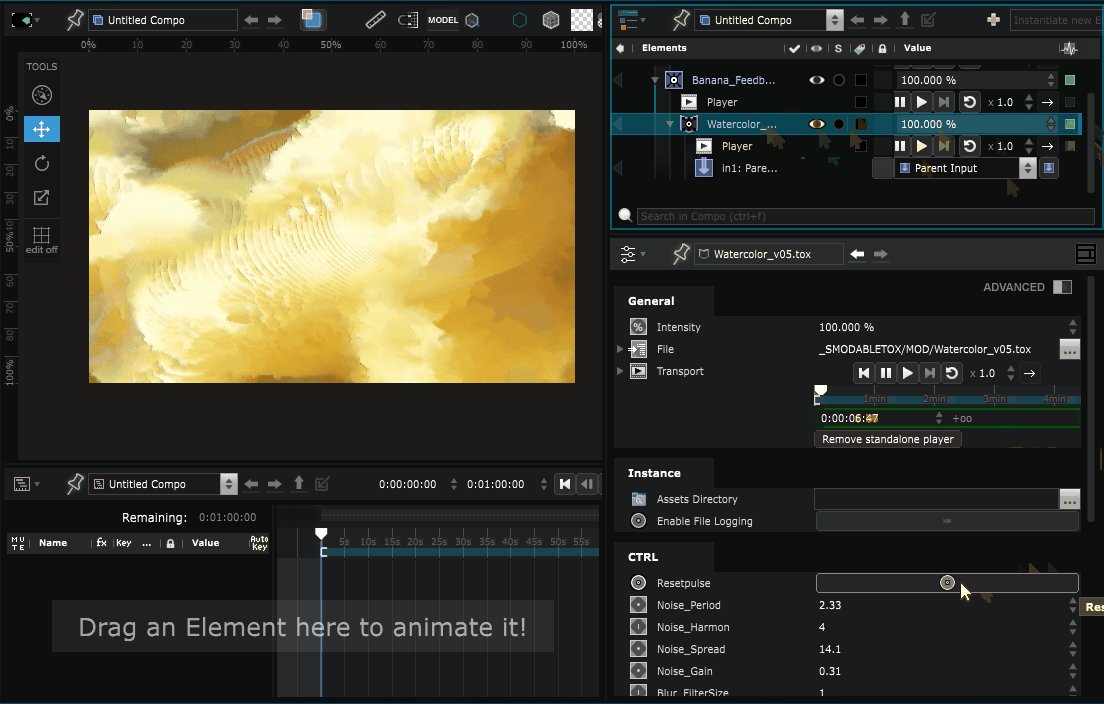
Then, click on ‘Play Standalone’ in the parameters.
Make sure that the resolution of the Output matches the expected Input resolution, which you can see in the parameters.
For more details, please refer to the topic: Integrate TouchDesigner content .