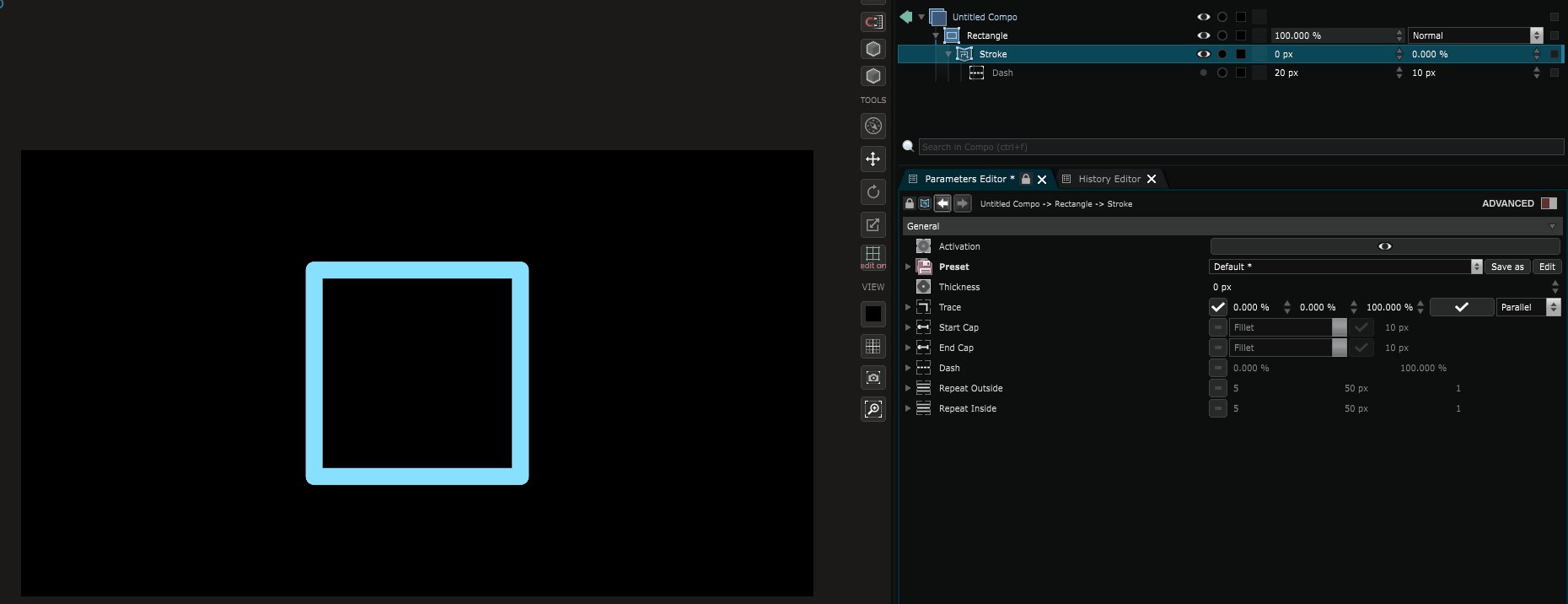
Stroke
Shape Modifier - Change the stroke aspect of a shape
The stroke modifier almost creates a new shape along the edges of your main shape.
It’s similar to Solidify Path but for Shape layer .
This modifier lets you:
-
Trace the edges like a shape
-
Create a snake effect along the edges
-
Modify the aspect of the caps
-
Dash the stroke
-
Repeat the stroke
By using this modifier, filling method is changing.
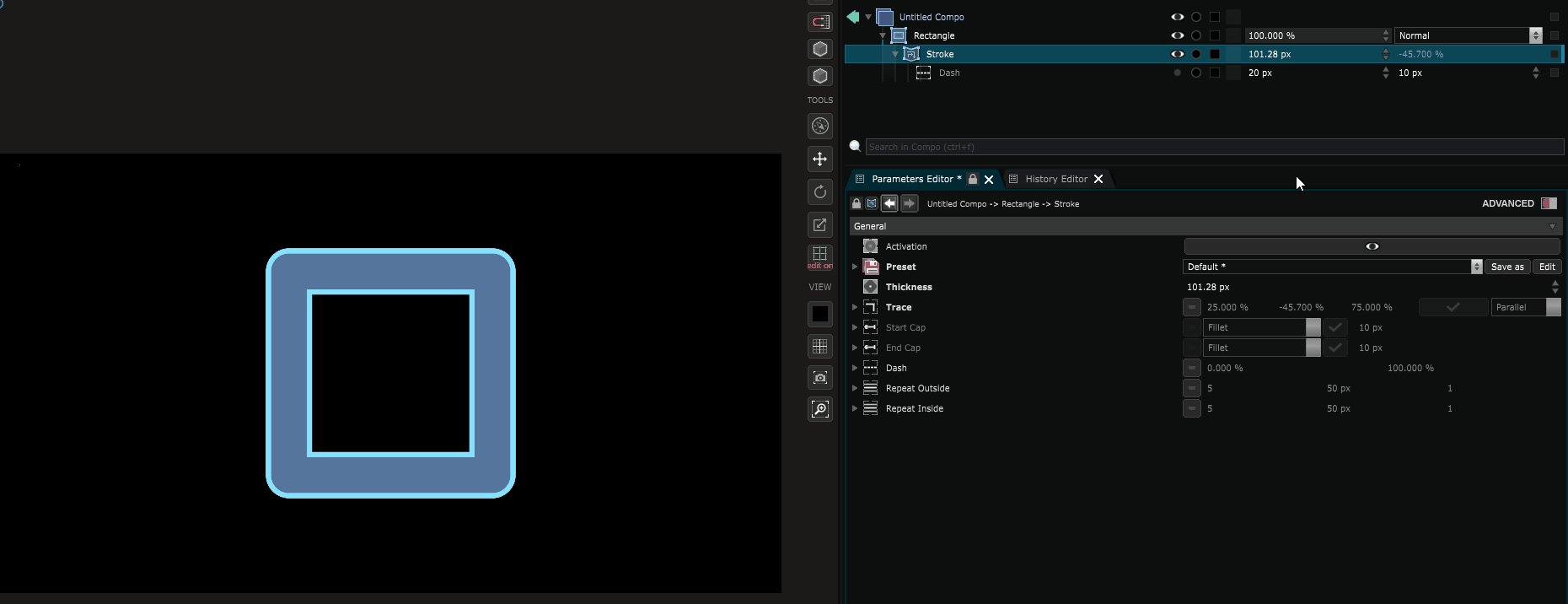
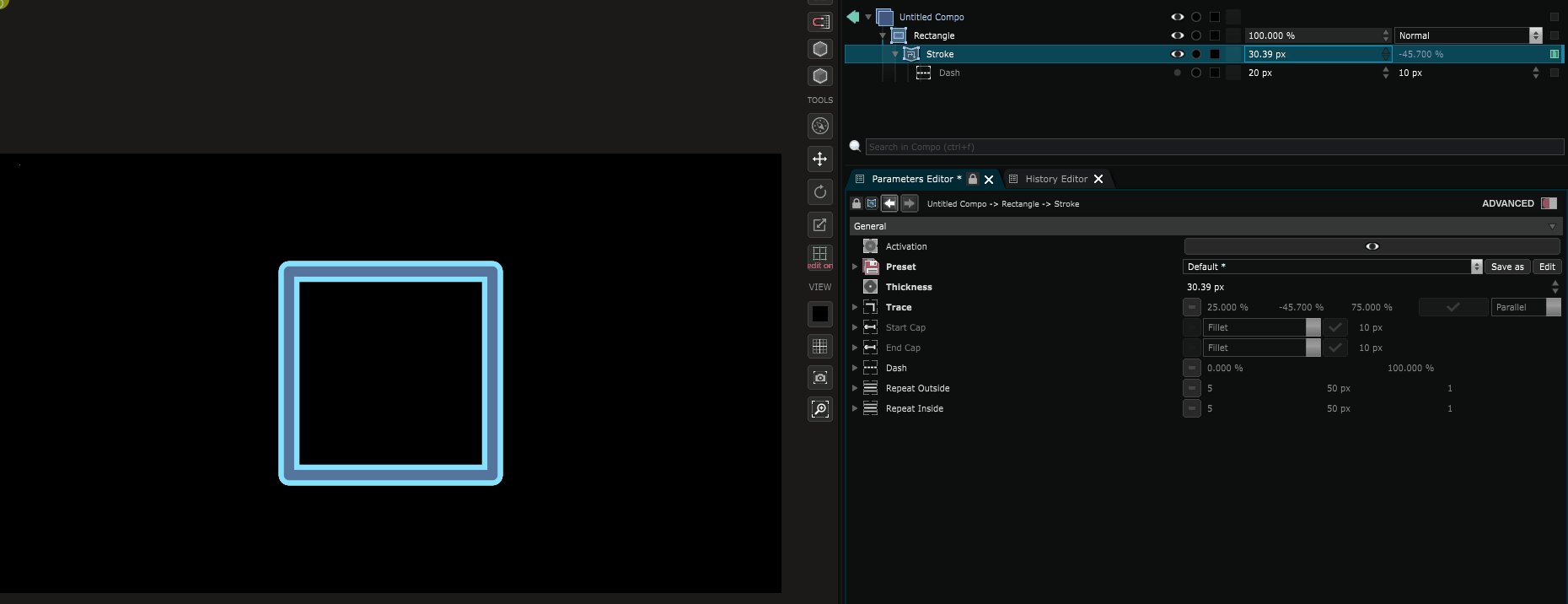
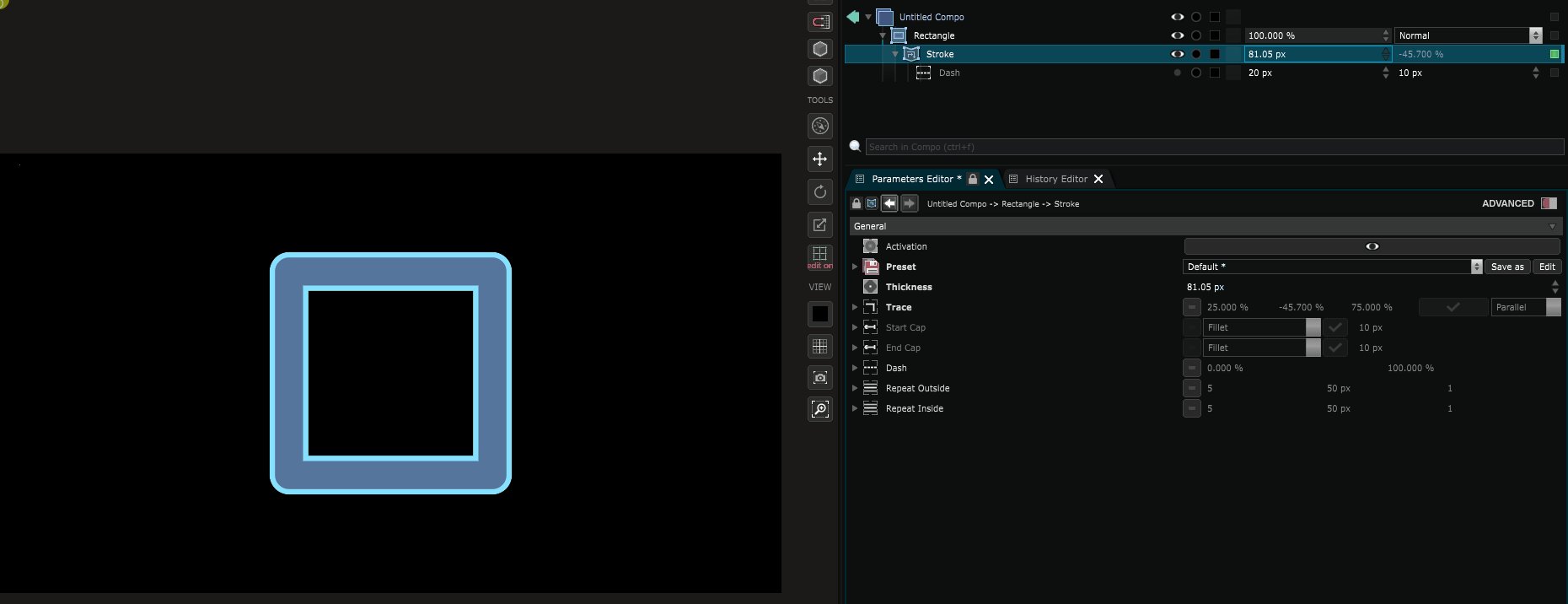
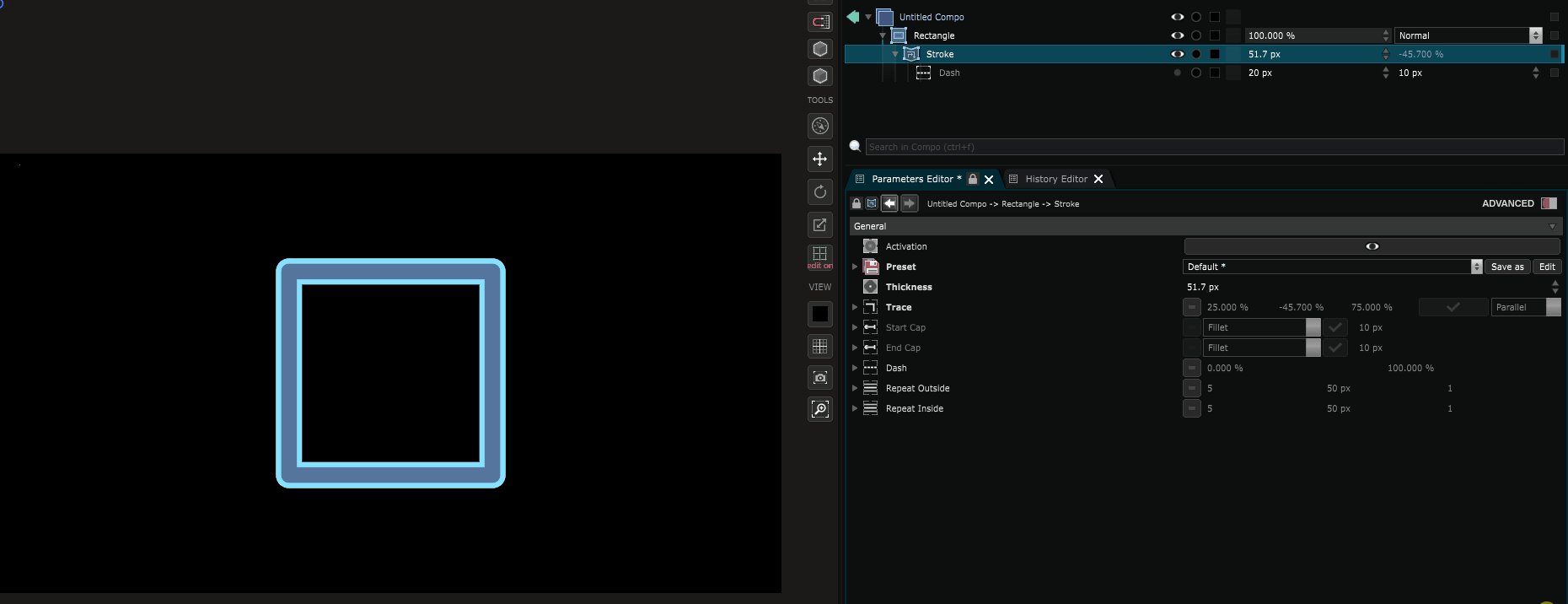
Thickness
Use it to modify the thickness of the stroke.
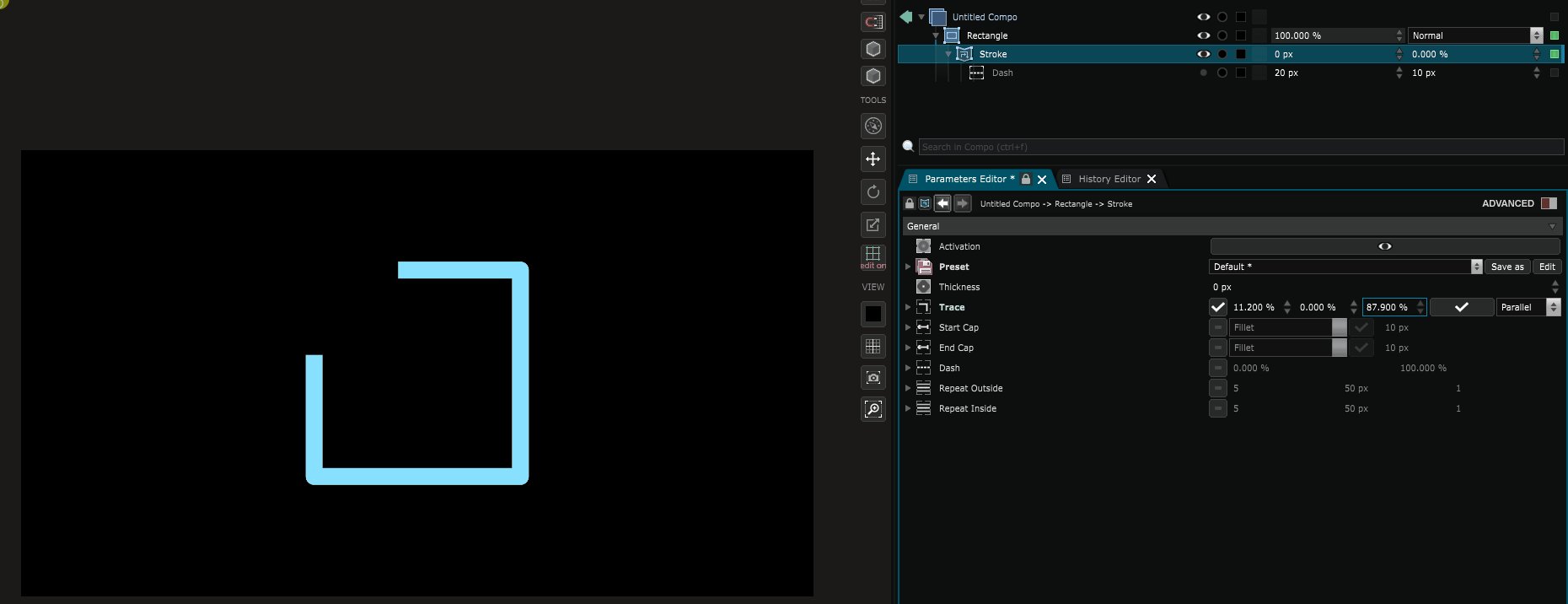
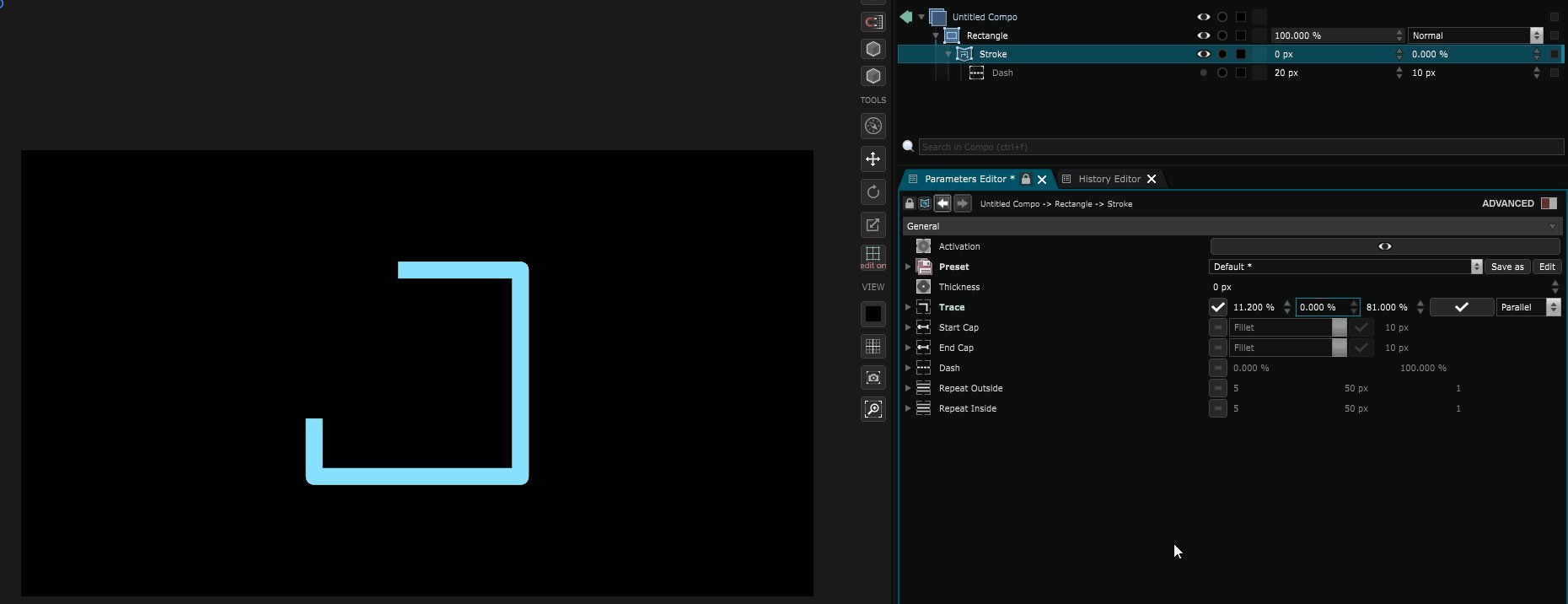
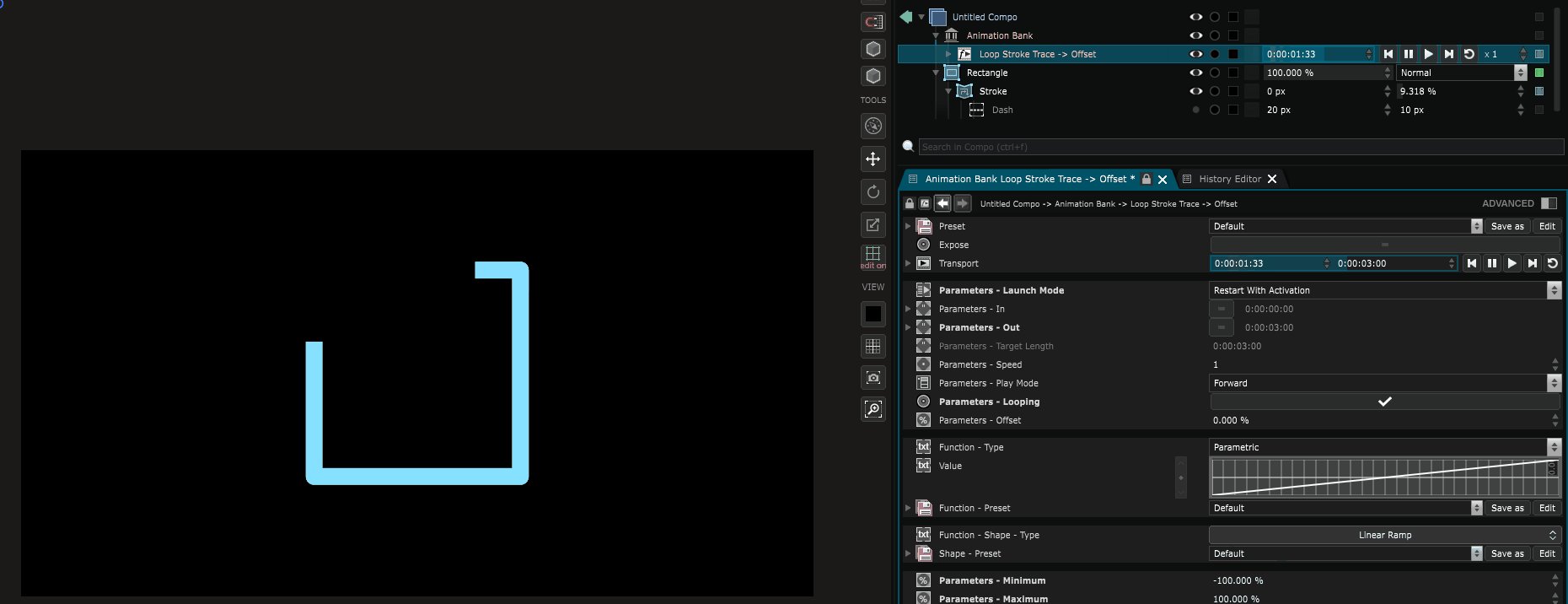
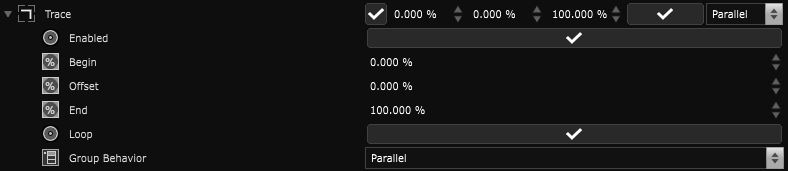
Trace
Trace the stroke and create a snake effect.
Warning: Placed over a Group of shapes , the trace option changes depending of the blending mode of the different shapes inside.
The option “Group behaviour” is also useful when placed over a Group of shapes a or a Text . It’s quite like the option “shape index” of the Position in Shape mask.
The trace option will take all the shapes or characters and trace the stroke one after the other.
Stroke cap (Start/End)
Similar to “Joiner”, only available if Trace is enabled.
Modify the way caps of the stroke join the rest of the edges.
You can choose between 6 modes for caps:
-
Fillet
-
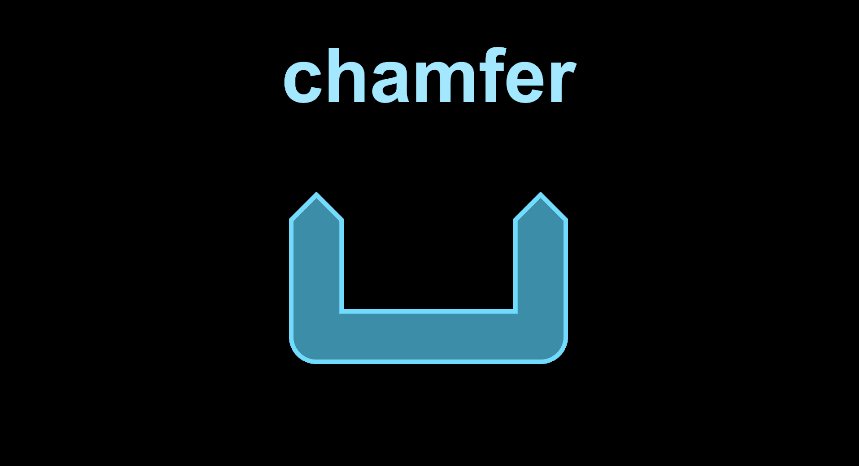
Chamfer
-
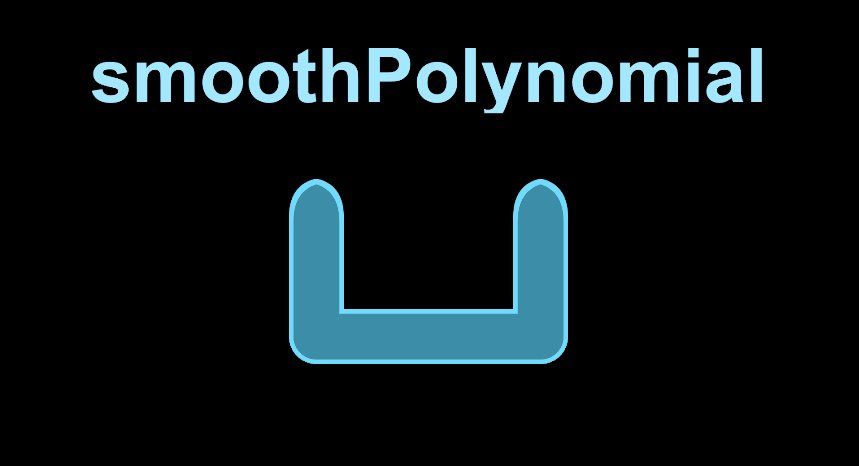
Smooth (polynomial)
-
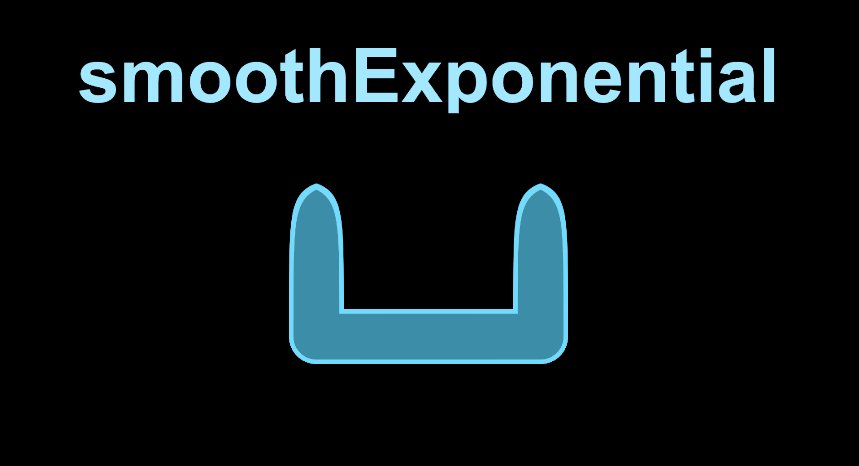
Smooth (exponantial) : control this mode with the “Exponent” parameter
-
Columns : control this mode with the “Count” parameter
-
Stairs : control this mode with the “Count” parameter
Depending of the associated radius parameters, caps begin earlier/later along the shape.
If you want to go further with custom caps, use Instantiate !
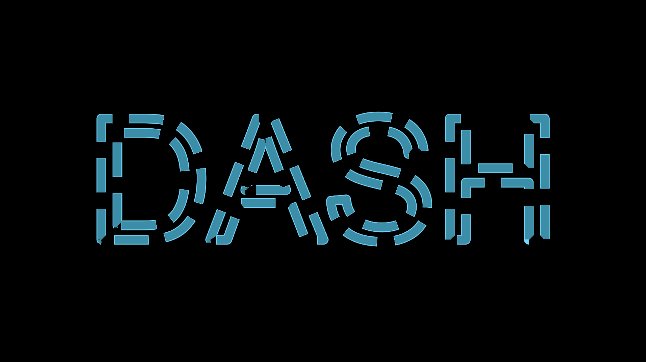
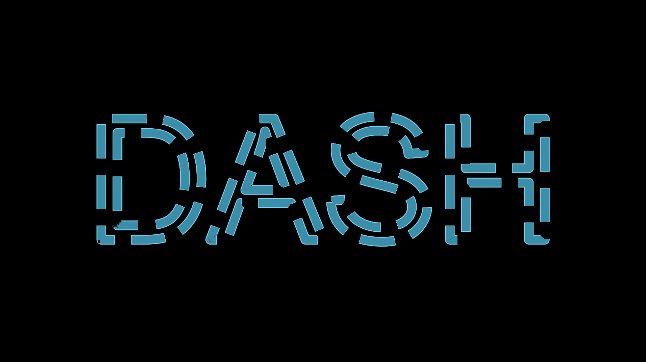
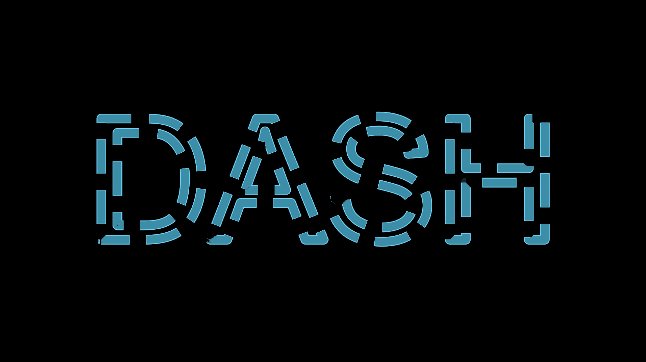
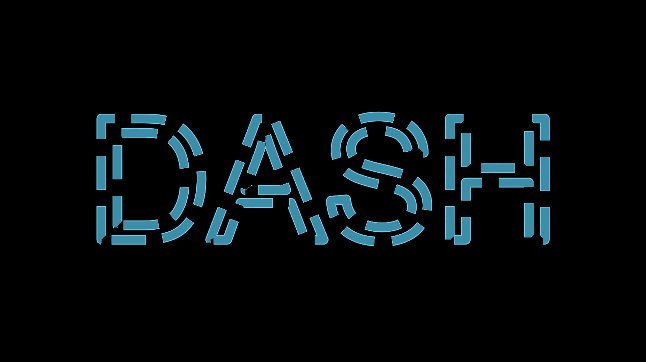
Dash
Use it to replace the stroke by a dashed line.
Stroke modifiers have a Dash sub-object that can be customized with these parameters:
-
Size : the length (in px) of each dash
-
Gap Before : Define the margin (in px) before each dash
-
Gap Before : Define the margin (in px) after each dash
Dash modifiers have 2 other variables:
-
Offset : The offset of each dash
-
Scale : The Scale (in %) of each dash. If you have set the size parameter of your dash to 100px and this parameter to 50%, every dash will appear with a length of 50px (50% of 100)
Note that you can add as many “Dash” sub-objects as you want by right-clicking on the Stroke modifier and choose Dash.
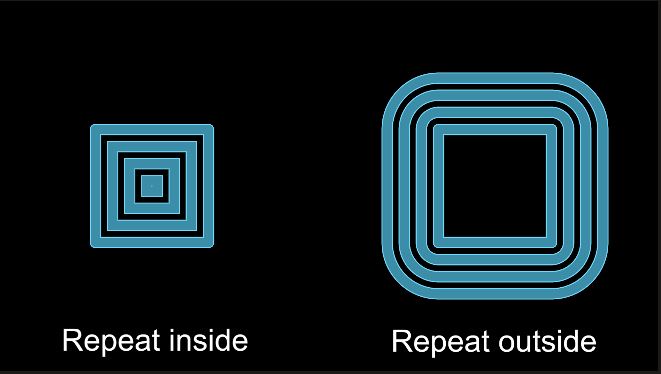
Repeat (Inside/Outside)
Repeat the stroke.
-
Count : Number of repetitions
-
Distance : Distance (in px) between each repetition
-
Radius Multiplier : Thickness of the repetition. Depends on the thickness of the the stroke modifier
Variables:
- Thickness: Define the thickness stroke
- Trace: Clamp and trace the stroke
- Start Cap: Define the stroke cap at the start of the stroke
- End Cap: Define the stroke cap at the end of the stroke
- Dash: Dash the stroke
- Repeat Outside: Repeat the stroke on the outside
- Repeat Inside: Repeat the stroke on the inside
Python
Oil.createObject("StrokeShapeModifier")